VS Code 功夫:使用技巧(更多)
Table of Contents
VS Code 功夫 - This article is part of a series.
针对 Web 开发以及终极大招
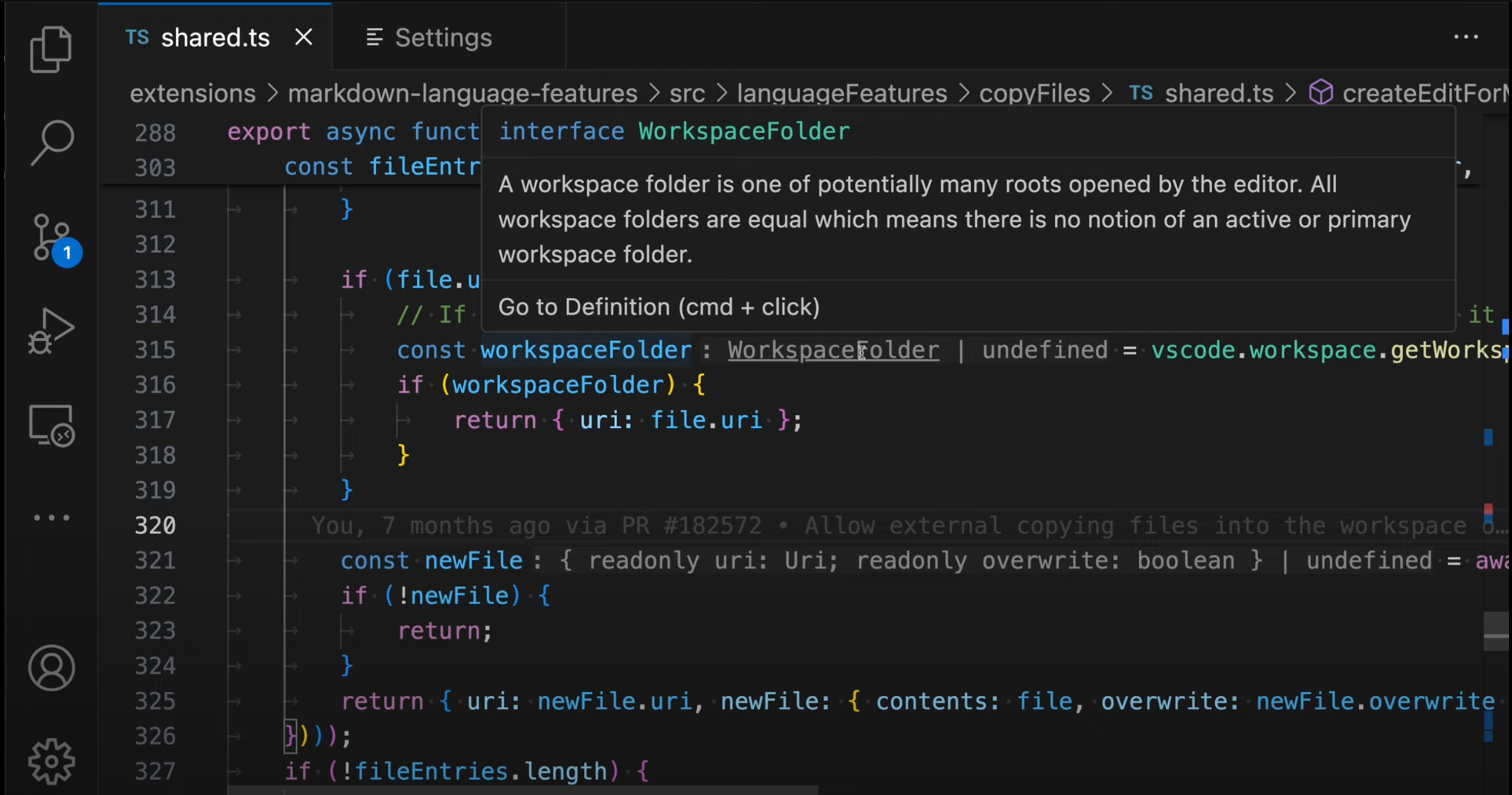
Typescript inlay hints #
开启 inlay hints:
"typescript.inlayHints.enumMemberValues.enabled": true,
"typescript.inlayHints.functionLikeReturnTypes.enabled": true,
"typescript.inlayHints.parameterTypes.enabled": true,
"typescript.inlayHints.propertyDeclarationTypes.enabled": true,
"typescript.inlayHints.variableTypes.enabled": true

Pretty #
参考 Settings
项目中使用则要单独安装 Prettier 包,设置 .prettierignor 和 .prettierrc。
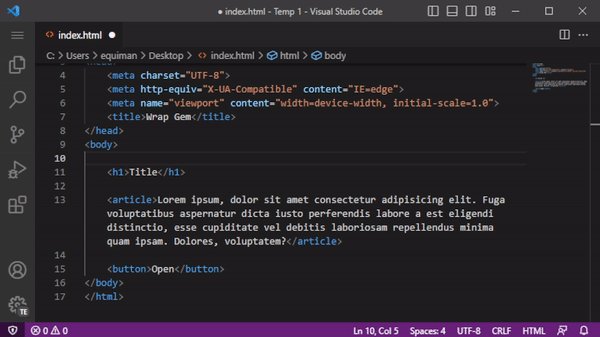
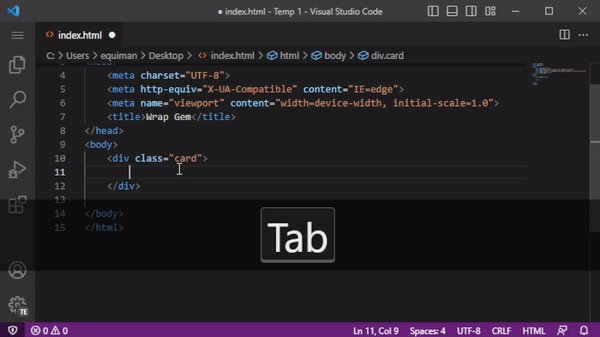
Emmet #
tab,tab,tab,… 节省很多时间在打字上,特别是 HTML,用法大全: Cheat Sheet
< 子节点操作
ul > li
展开成:
<ul>
<li></li>
</ul>
+ 兄弟节点操作
div+p+bq
展开成:
<div></div>
<p></p>
<blockquote></blockquote>
* 重复次数
ul>li*3
展开成:
<ul>
<li></li>
<li></li>
<li></li>
</ul>
# Class Name, ID
ul#list>li*3
展开成:
<ul id="list">
<li></li>
<li></li>
<li></li>
</ul>
[] attribute
a[href=#]
展开成:
<a href="#></a>
{} text content
p{Hellow, World}
展开成:
<p>Hellow, World</p>
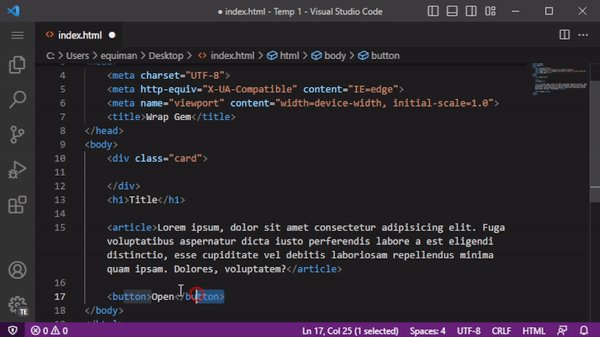
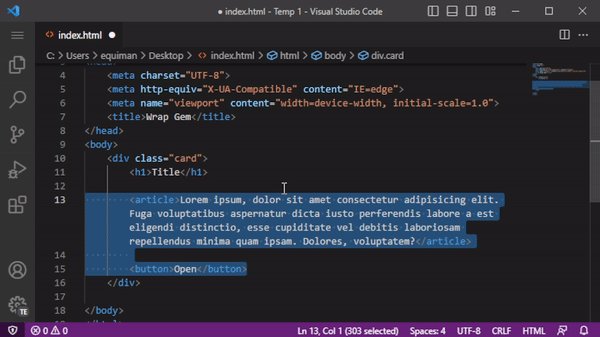
加 HTML 标签 #
| 常用加 HTML 标签的方法 |
|---|
方法一:用 Copy/Paste 的方法 |
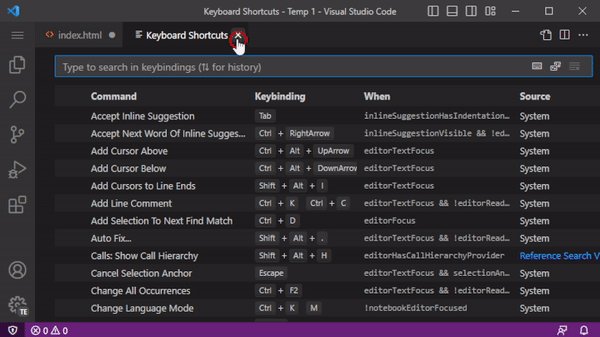
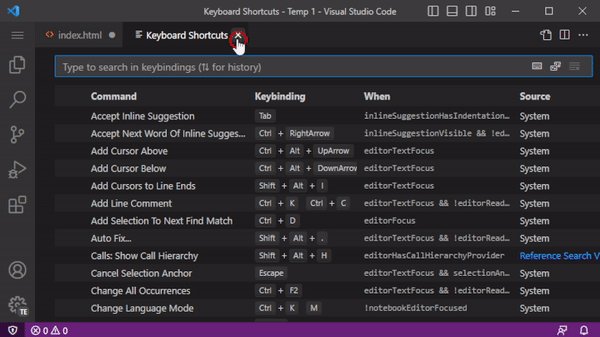
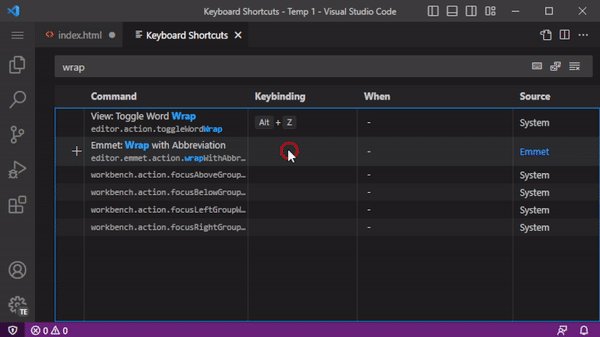
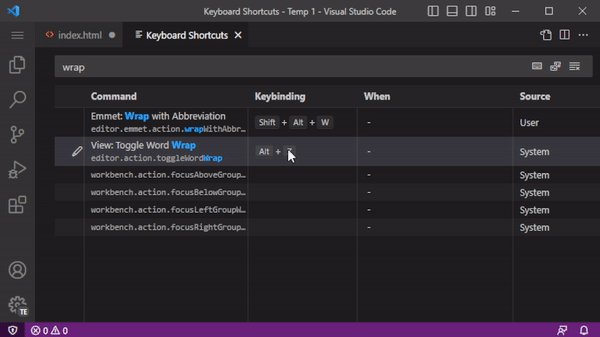
方法二:Emmet: Wrap with Abbreviation |
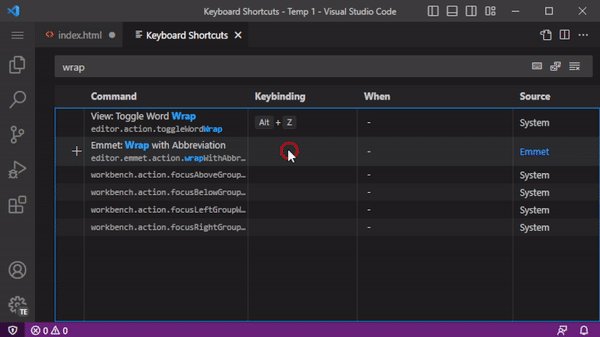
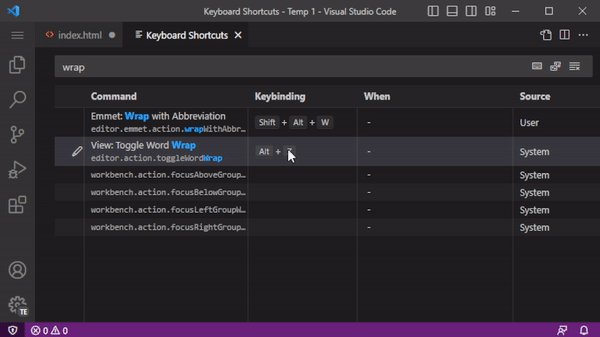
加上个快捷键 ⌥ W
{
"key": "alt+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
还可以加上个快捷键对当前的代码快进行智能选取:
{
"key": "alt+shift+j", //expand selection
"command": "editor.emmet.action.balanceOut"
},
{
"key": "alt+shift+k", //contact selection
"command": "editor.emmet.action.balanceIn"
}
这样添加标签可以完全不离开键盘。
代码片段 #
自带的 Emmet, Intellisense, AI 还不够吗?那就上代码片段(snippets)
代码片段插件 #
EXTENSIONS 里查询各种语言的 snippets,如 @category: "snippets" javascript @category: "snippets" python 等等,参考 插件
自定义代码片段 #
也可以自定义 snippets,其语法参考文档: Snippets in Visual Studio Code
神器帮你写 snippets: snippet generator
浏览器预览 #
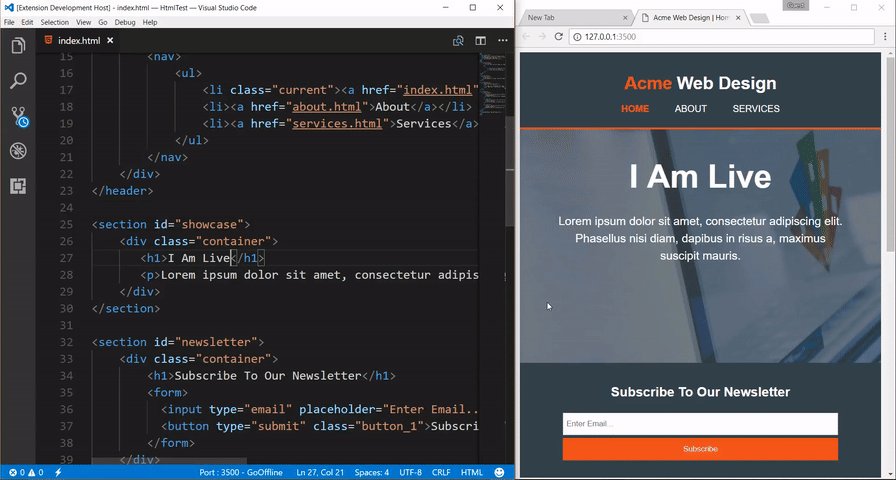
Live Server #
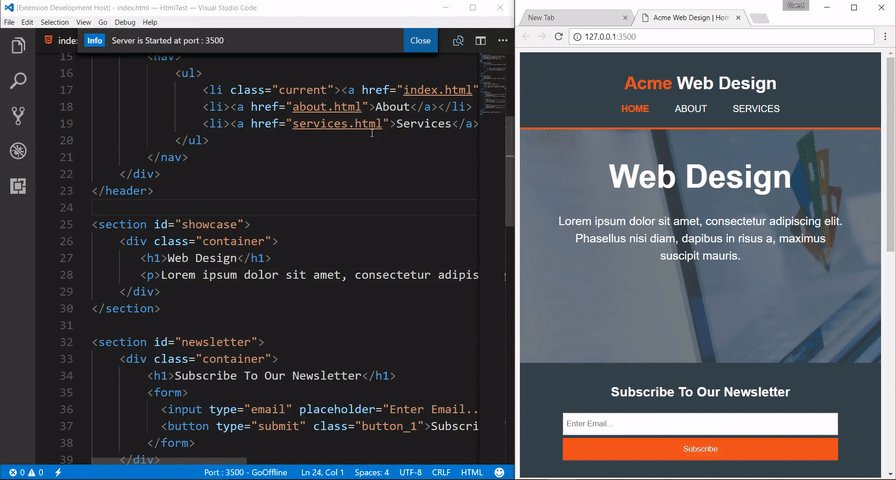
安装 Live Server 插件,这样可以无需刷新,直接在浏览器里自动看到改变:
使用 Live Server:
也可以使用快捷键,Live Server 对应的 Open Close 快捷键是:⌥L O⌥ L C
默认下 Liver Server 是不会刷新 CSS 的变动,为此需要将 fullReload 改为 true:
"liveServer.settings.fullReload": true,
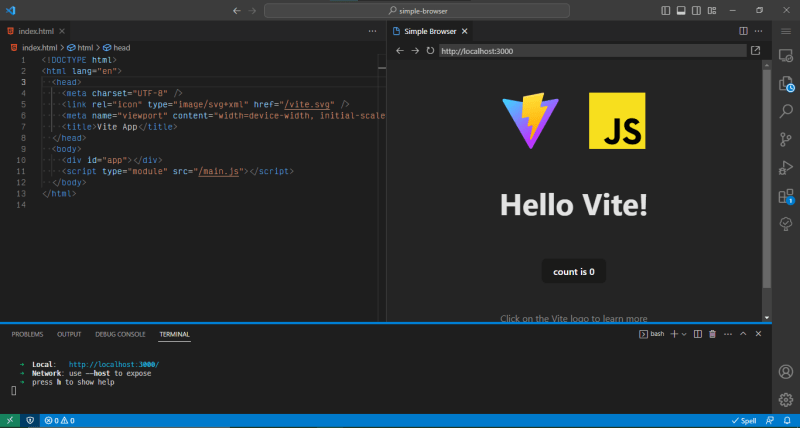
Vite #
无论是 React 或者 Vue,现代的开发方式是使用 Vite 所以更好的方式是使用插件 Vite 而不是上面提到的 Liver Server(只是用于简单的 HTML/CSS):
| ⚡️ 打开项目后立即启动开发服务器 |
| 🚀 无需离开编辑器即可预览/调试您的应用程序 |
| ⬢ 打开新项目时提示快速安装所需的模块 (npm/yarn/pnpm) |
| 📦 一键构建并服务 |
| 🔄 一键重启服务器 |
在命令行下运行 Vite:
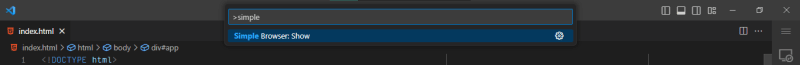
Simple Browser #
VS Code 有一个简易版的内嵌浏览器 Simple Browser 这样不用打开 Chrome 直接在 VS Code 里就能浏览网页,使用方式是打开 Command Pallette,然后点击 Simple Browser: Show
当然如果需要依赖 Chrome devtool 的强大功能,那还是需要使用 Chrome
Browser Lite #
抛弃上面的 Simple Browser 采用插件 Browser Lite:
| ⚡️ Faster page refreshing |
| 🐞 Built-in devtools support |
| 🍃 Much lighter 10.3MB ➡️ 212KB |
同样可以加个快捷键来打开 Browser Lite:
{
"command": "browse-lite.open",
"key": "ctrl+shift+b"
}
调试 #
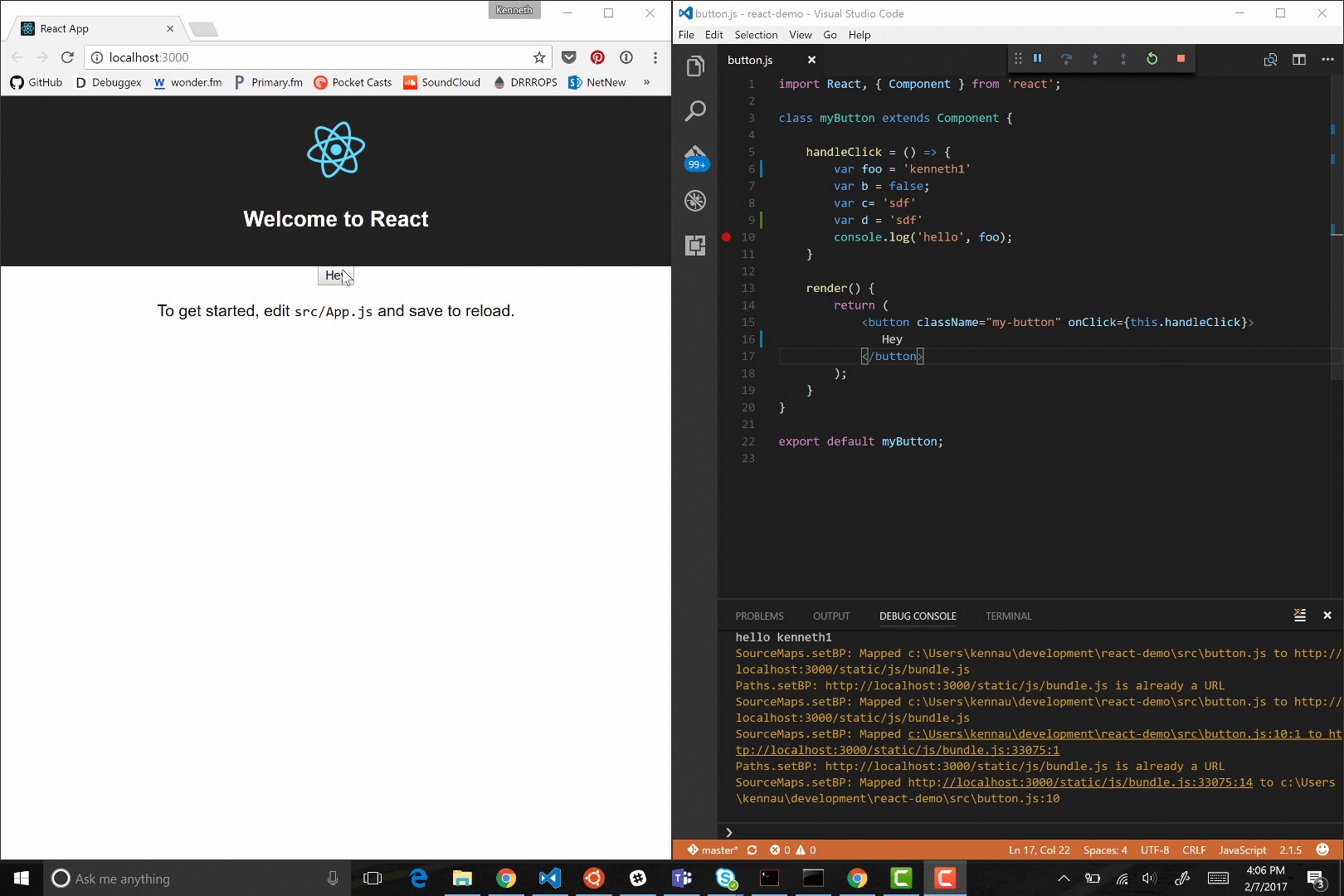
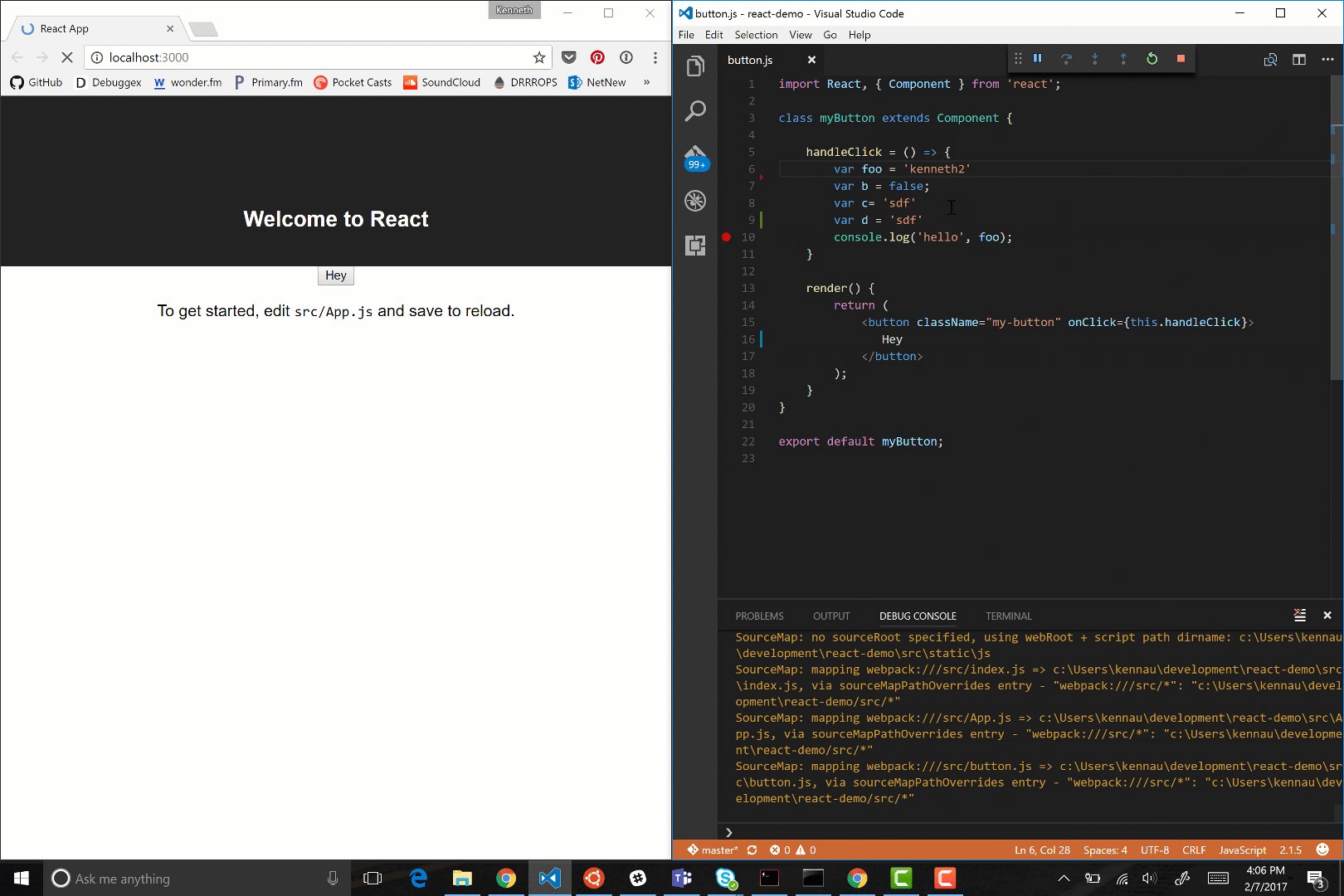
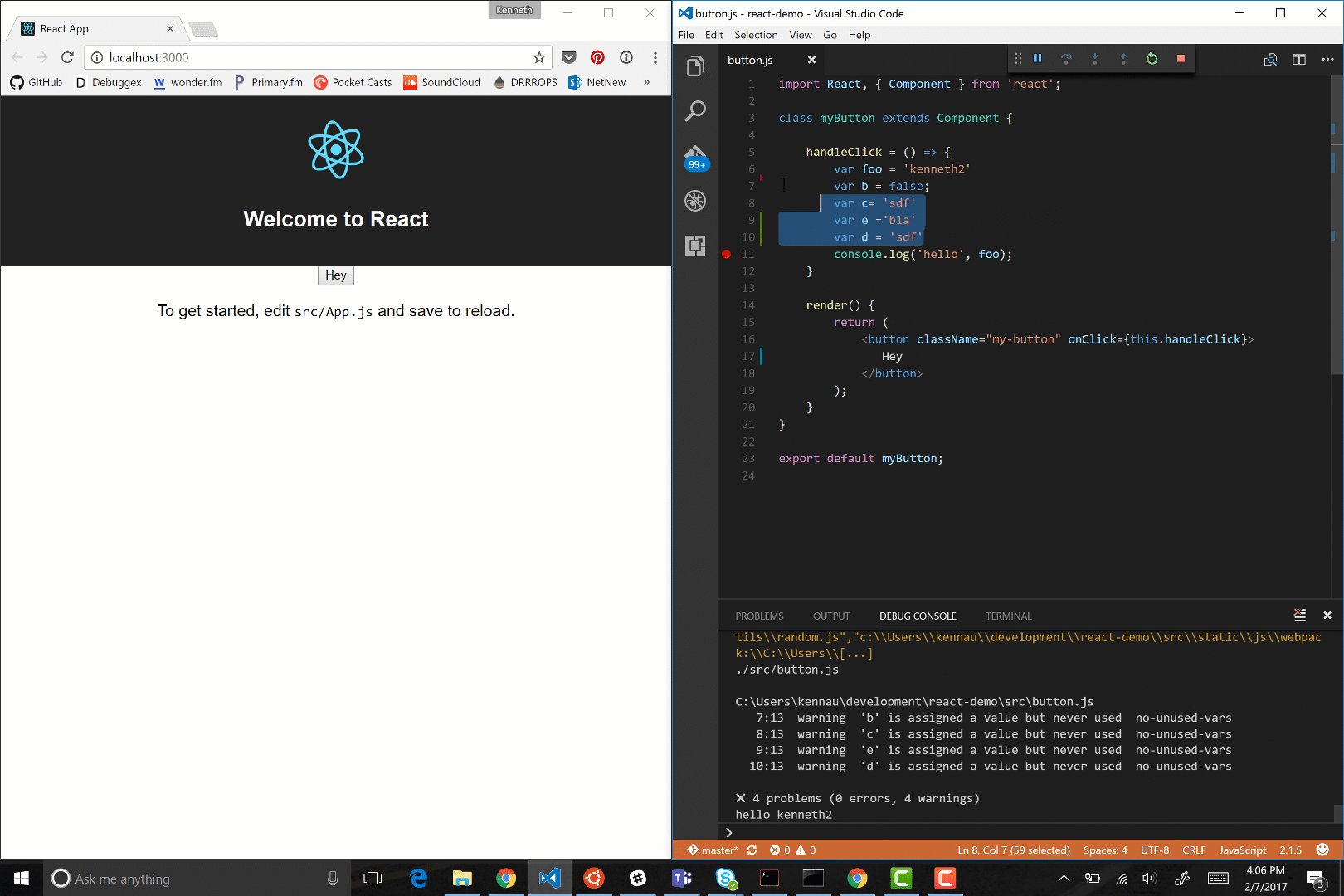
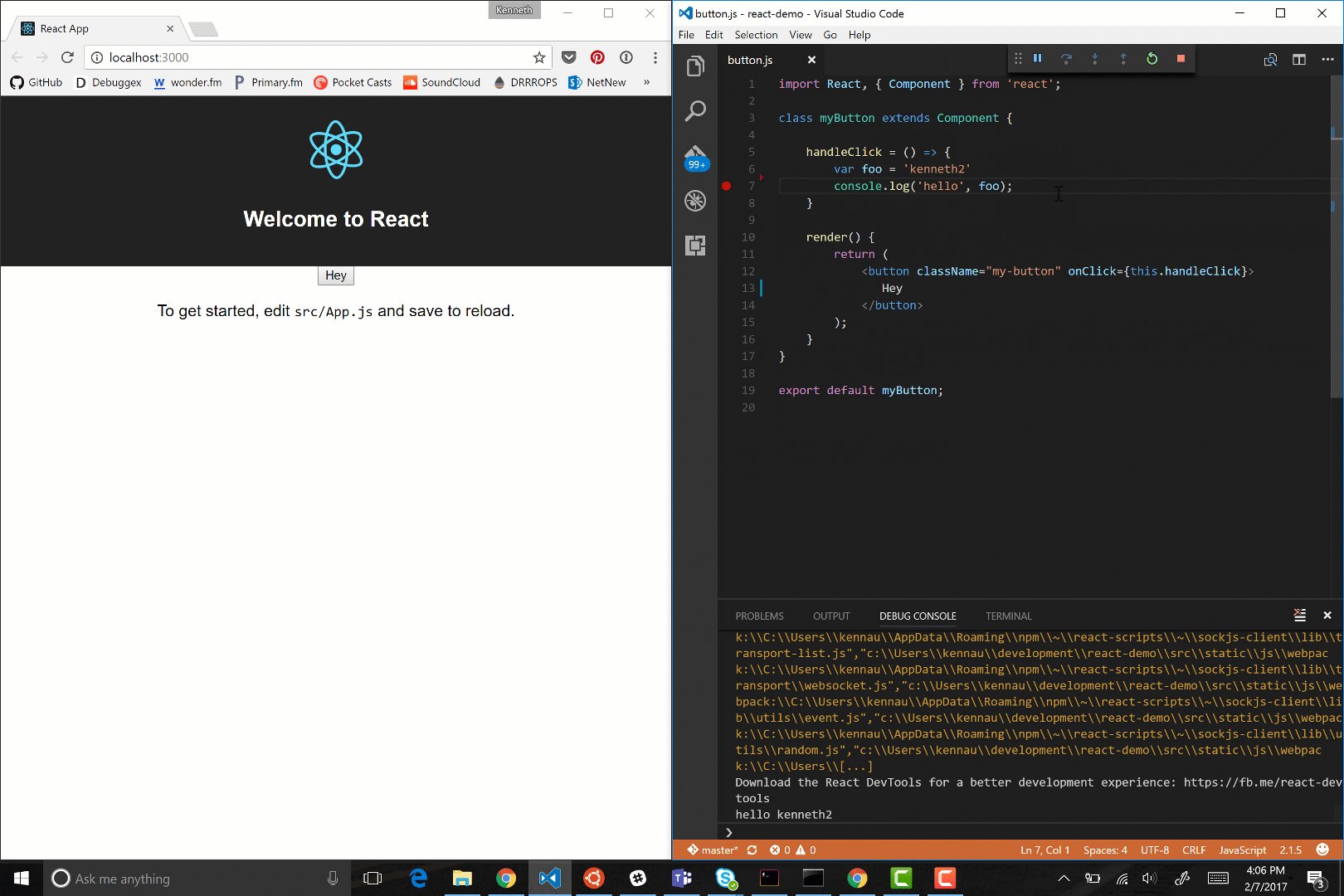
以前的调试 Javascript 的方式是依赖 Chrome DevTools:
但是现在有了更好的方式,就是 VS Code 自带 Debugger:

在 VS Code 里有几种方式进行调试 Node 程序:
- 使用
auto attach来调试在 VS Code 集成终端中运行的进程(例如在集成终端里启动你的程序 npm run dev)。 - 使用
JavaScript debug terminal和上面类似。 - 使用
launch config来启动程序,或 attach 到 VS Code 外部启动的进程。
一个在 VS Code 里调试 React.js 的例子:
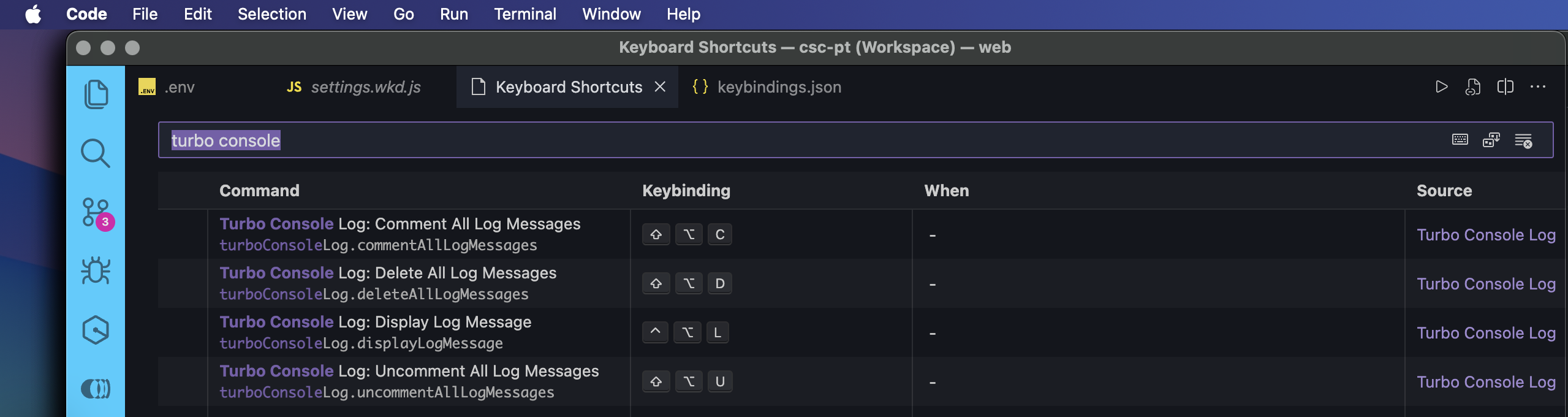
Turbo Console Log #
Javascript 开发过程中经常使用 console.log,可以使用这个插件 Turbo Console Log - Visual Studio Marketplace

终极大招 #
长达近 6 小时非常详细的教程 VS Code Tutorial – Become More Productive
课代表:视频~6小时,打开看完整列表
✏️ Course developed by @ChrisSev_
Chris on Twitter: https://twitter.com/chris__sev
⭐️ Contents ⭐️
⌨️ (0:00:00) 01: Welcome to Productive (欢迎来到 “高效率的 VS Code”)
⌨️ (0:01:49) 02: How I Use VS Code To Be Productive (我如何使用 VS Code 提高工作效率)
⌨️ (0:05:42) 03: Installing VS Code (安装 VS Code)
⌨️ (0:07:31) 04: A Tour of VS Code’s UI (VS Code UI 概览)
⌨️ (0:11:34) 05: VS Code’s #1 Essential Tool: The Command Palette (VS Code 的 #1 必备工具: 命令面板)
⌨️ (0:15:31) 06: VS Code Themes and Icon Themes (VS Code 主题和图标主题)
⌨️ (0:22:26) 07: 20 Best VS Code Themes (20 个最佳 VS Code 主题)
⌨️ (0:32:02) 08: VS Code Fonts and Important Font Settings (VS Code 字体和重要字体设置)
⌨️ (0:42:14) 09: My 5 Favorite Coding Fonts (我最喜欢的 5 种编码字体)
⌨️ (0:48:16) 10: Important VS Code Appearance Settings (重要 VS Code 外观设置)
⌨️ (0:54:52) 11: Intro to Get to Know VS Code (VS Code 简介)
⌨️ (0:55:52) 12: VS Code’s Explorer: Your Home Base (VS Code 的资源管理器:你的大本营)
⌨️ (1:03:52) 13: VS Code’s Editor Area: Where Magic Happens (VS Code 的编辑器区域:魔法发生的地方)
⌨️ (1:13:46) 14: VS Code’s IntelliSense: The Smartest Helper (VS Code 的 IntelliSense:最聪明的助)
⌨️ (1:21:49) 15: Find and Replace All the Things in VS Code (查找并替换 VS Code 中的所有内容)
⌨️ (1:30:25) 16: Refactoring in VS Code (VS Code 中的重构)
⌨️ (1:34:23) 17: Extensions and Customization in VS Code (VS Code 中的扩展和自定义 )
⌨️ (1:41:18) 18: Settings Sync in VS Code (VS Code 设置同步)
⌨️ (1:42:21) 19: Using Snippets in VS Code (在 VS Code 中使用代码片段)
⌨️ (1:51:40) 20: Using Emmet in VS Code (在 VS Code 中使用 Emmet)
⌨️ (1:57:03) 21: VS Code’s Command Line Tools (VS Code 的命令行工)
⌨️ (2:00:09) 22: Get Started w/ HTML & CSS in VS Code (VS Code 中编写 HTML 和 CSS )
⌨️ (2:11:35) 23: 5 Best HTML/CSS Extensions for VS Code (VS Code 的 5 个最佳 HTML/CSS 扩展)
⌨️ (2:20:13) 24: Using node and npm in VS Code (在 VS Code 中使用 node 和 npm)
⌨️ (2:28:48) 25: Using JavaScript in VS Code (在 VS Code 中编写 JavaScript)
⌨️ (2:37:29) 26: Using ESLint in VS Code (在 VS Code 中使用 ESLint)
⌨️ (2:45:52) 27: The Best JavaScript Extensions for VS Code (VS Code 的最佳 JavaScript 扩展)
⌨️ (2:52:46) 28: Using React in VS Code + 2 Best Extensions (在 VS Code 中使用 React + 2 个最佳扩展)
⌨️ (3:06:14) 29: Using Vue.js in VS Code + 3 Best Extensions (在 VS Code 中使用 Vue.js + 3 个最佳扩展)
⌨️ (3:13:58) 30: Using Tailwind in VS Code + 3 Best Extensions (在 VS Code 中使用 Tailwind + 3 个最佳扩展)
⌨️ (3:21:48) 31: Using Markdown in VS Code + 3 Best Extensions (在 VS Code 中使用 Markdown + 3 最佳扩展)
⌨️ (3:30:12) 32: PHP and Laravel in VS Code + 7 Best Extensions (VS Code 中的 PHP 和 Laravel + 7 个最佳扩展)
⌨️ (3:38:28) 33: Quick Ways to Make VS Code Look Good (让 VS Code 看起来不错的快速方法)
⌨️ (3:44:34) 34: The Starting Point for VS Code Workflows (VS Code 工作流程的起点 )
⌨️ (3:47:53) 35: Minimalism in VS Code (VS Code 中的极简主义)
⌨️ (3:58:01) 36: Using the Terminal in VS Code (在 VS Code 中使用终端)
⌨️ (4:03:53) 37: Using Git and GitHub in VS Code (使用 Git 和 VS Code 中的 GitHub)
⌨️ (4:16:29) 38: 5 Best Git Extensions for VS Code (VS Code 的 5 个最佳 Git 扩展)
⌨️ (4:23:53) 39: Using Multiple Projects in VS Code (在 VS Code 中使用多个项目)
⌨️ (4:34:06) 40: Autosave and Autoformat in VS Code: An Awesome Combo (VS Code 中的自动保存和自动格式化:很棒的组合)
⌨️ (4:41:39) 41: Get a Browser in VS Code with Browser Preview (在 VS Code 中使用浏览器预览获取浏览器 )
⌨️ (4:46:15) 42: Getting Started w/ Keyboard Shortcuts in VS Code (VS Code 中的快捷键入门)
⌨️ (4:53:02) 43: Basic Editing Shortcuts in VS Code (VS Code 中的基本编辑快捷键)
⌨️ (4:57:52) 44: Navigating Around VS Code w/ Keyboard Shortcuts (VS Code 中的导航快捷键)
⌨️ (5:03:48) 45: Multi Cursor: My Favorite Feature (多光标:我最喜欢的功能)
⌨️ (5:12:18) 46: Keyboard Shortcuts for VS Code’s UI (VS Code UI 的快捷键 )
⌨️ (5:16:14) 47: Keyboard Shortcuts Cheat Sheet for VS Code (VS Code 的快捷键备忘单)
⌨️ (5:17:35) 48: GitHub Pull Requests and Issues in VS Code (VS Code 中的 GitHub Pull 请求和问题)
⌨️ (5:27:43) 49: Editing GitHub Remote Repos in VS Code (在 VS Code 中编辑 GitHub Remote Repos)
⌨️ (5:30:55) 50: Calling APIs in VS Code (在 VS Code 中调用 API)
⌨️ (5:35:41) 51: Vim in VS Code: Blazing Fast (VS Code 中的 Vim:速度极快)
⌨️ (5:44:24) 52: Artificial Intelligence Coding Helpers in VS Code (VS Code 中的人工智能编码助手)
⌨️ (5:52:59) 53: Right Sidebar in VS Code is Weird but Cool (VS Code 中的右侧边栏,很奇怪但很酷)
⌨️ (5:54:23) 54: Outro to Productive VS Code (结尾)