VS Code 功夫:使用技巧
Table of Contents
VS Code 功夫 - This article is part of a series.
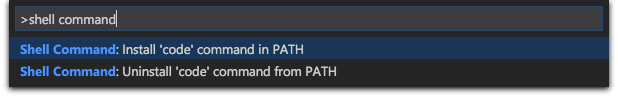
命令行 VS Code #
为了在命令行使用 code 打开 Command Palette ⌘ ⇧ P:

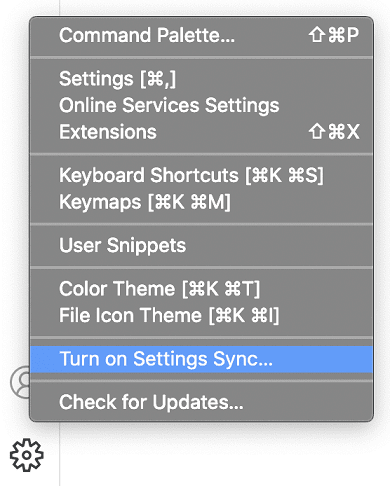
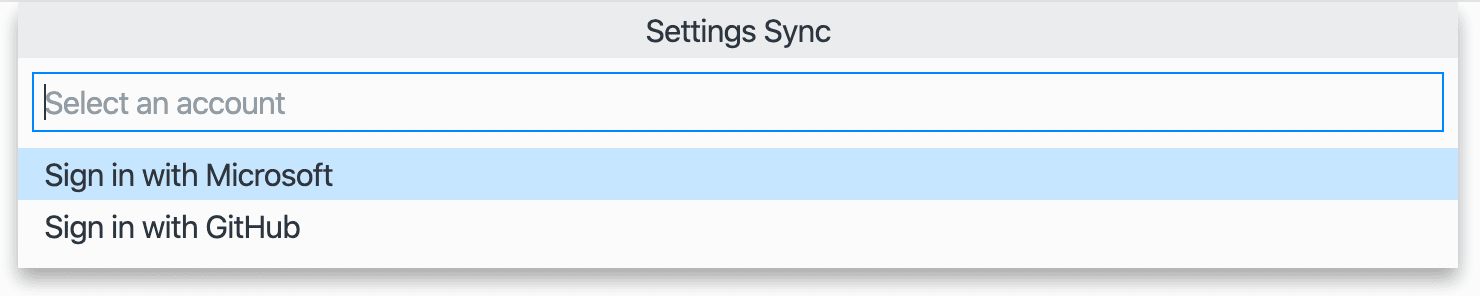
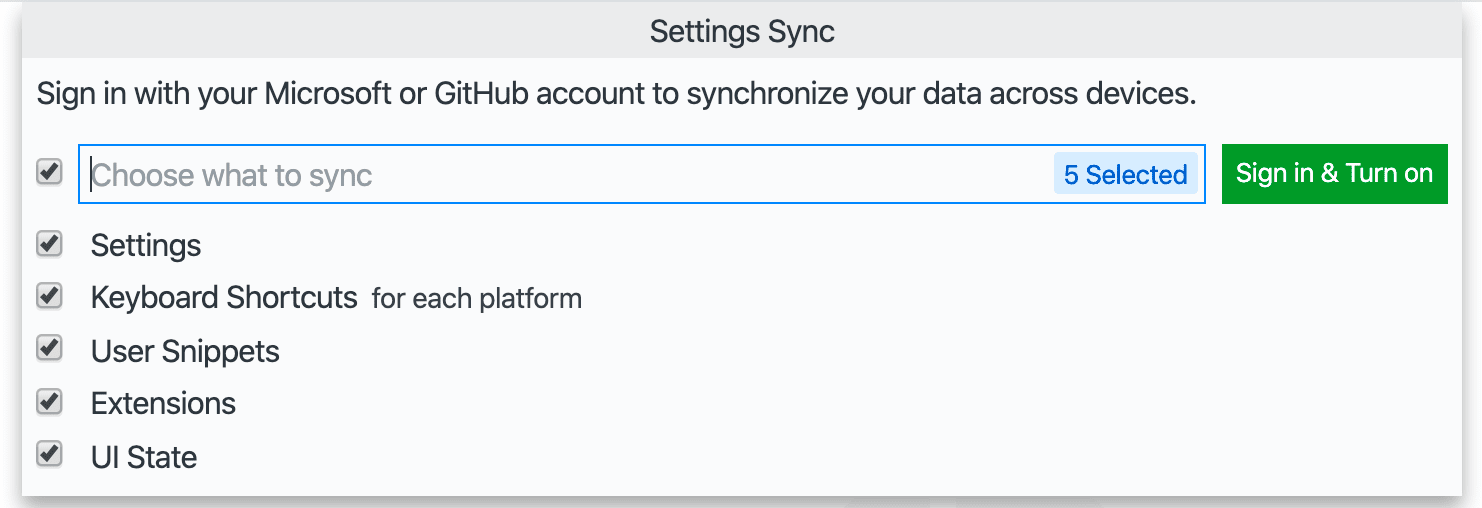
Settings Sync #
使用 VS Code 的第一步就是开启 Settings Sync,这样配置同步到云端,跨机器使用而且不会丢失。



Profile #
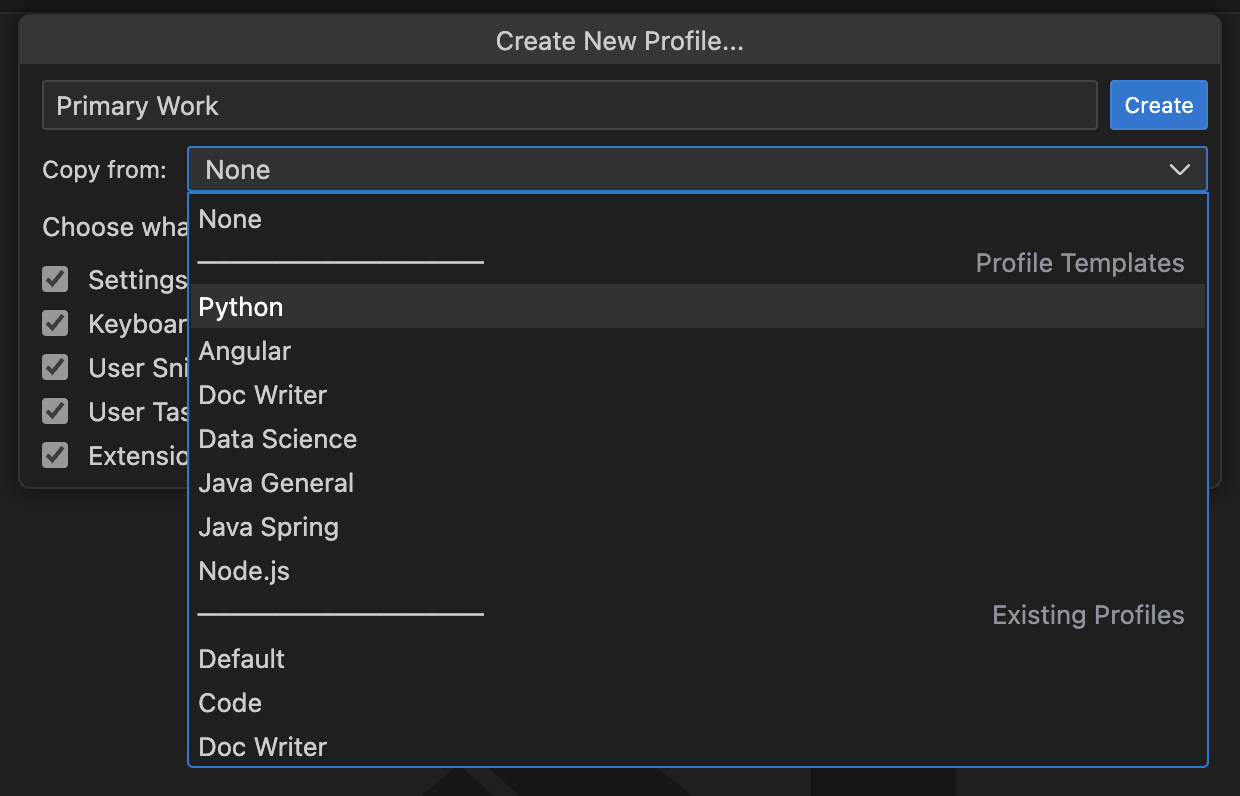
使用 VS Code 的第二步就是开启 Profile,针对不同的使用场景使用不同的 Profile,例如不同的编程环境 - java,python,等等  |
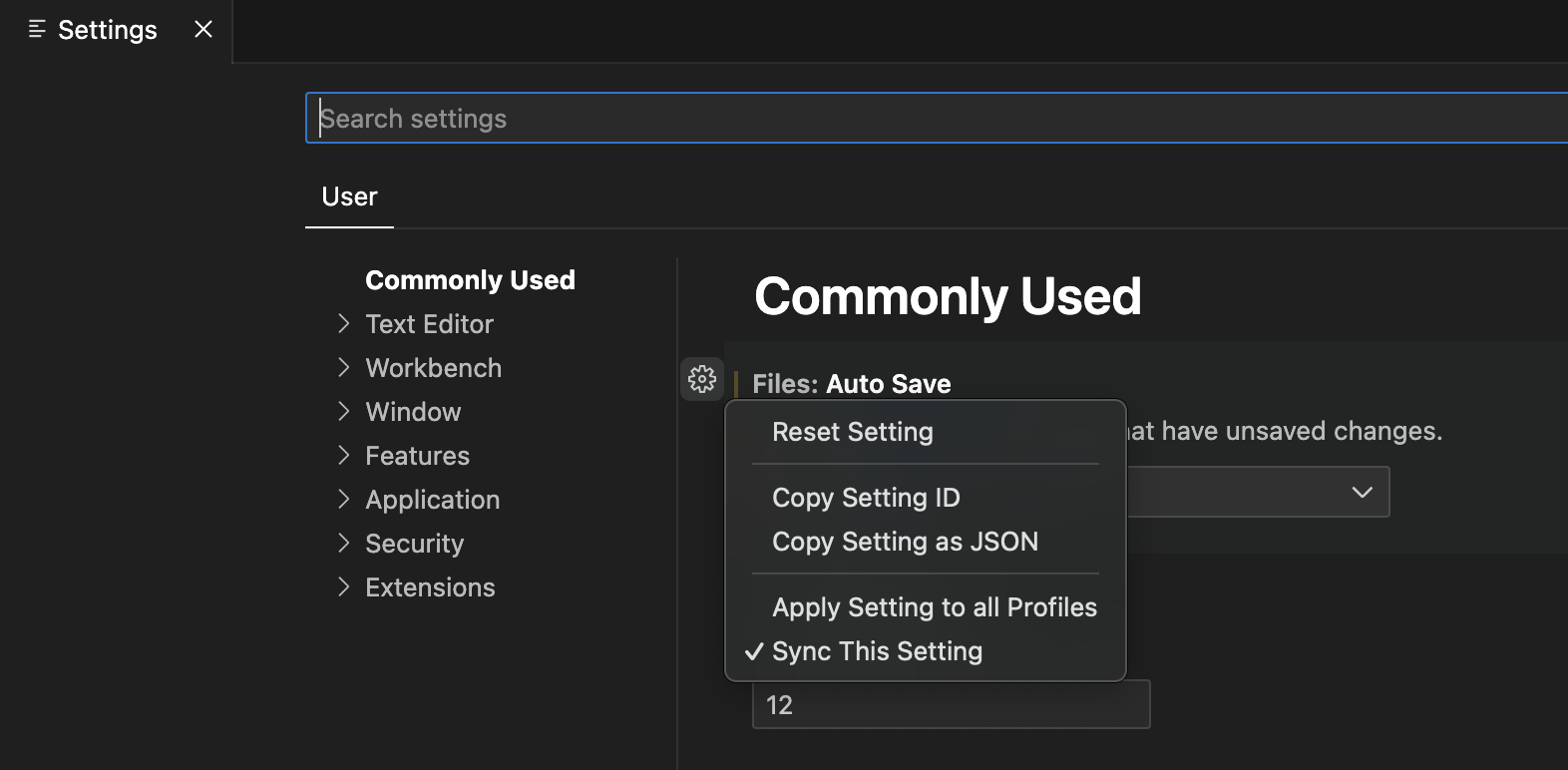
改变某个 setting 时可以同时修改所有的 Profile: |
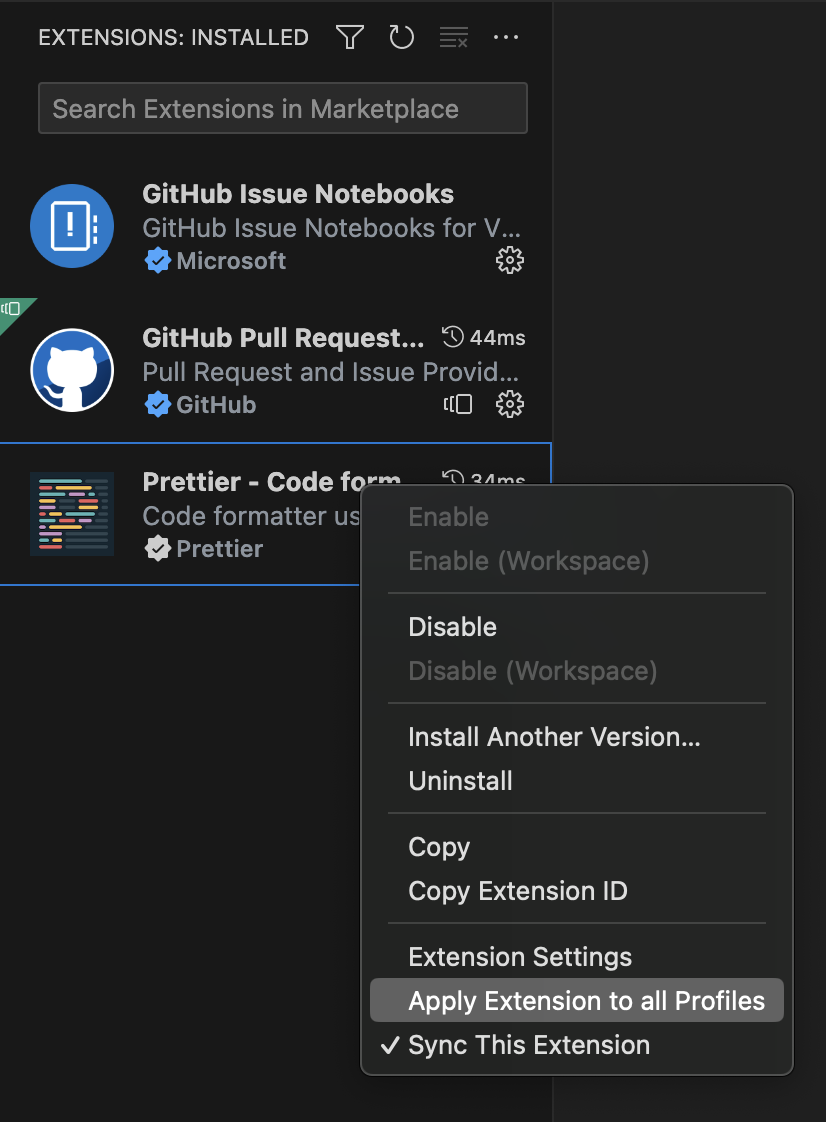
改变某个 extension 时也可以同时修改所有的 Profile: |
Settings & Keybindings #
修改默认的配置 #
- auto save
- compact folder
- font size
- label format
- line height
- quick open preview
- smooth caret
- smooth scrolling
- sort order
- sticky scroll
- wrapTables
- 开启 `Prettier` 做为默认的 fomatter
- ......
具体参考: Settings
增加常用功能的快捷键 ⇧ ⇧ ⌃ ⌃ ⌥ ⌥,具体参考 Keybindings
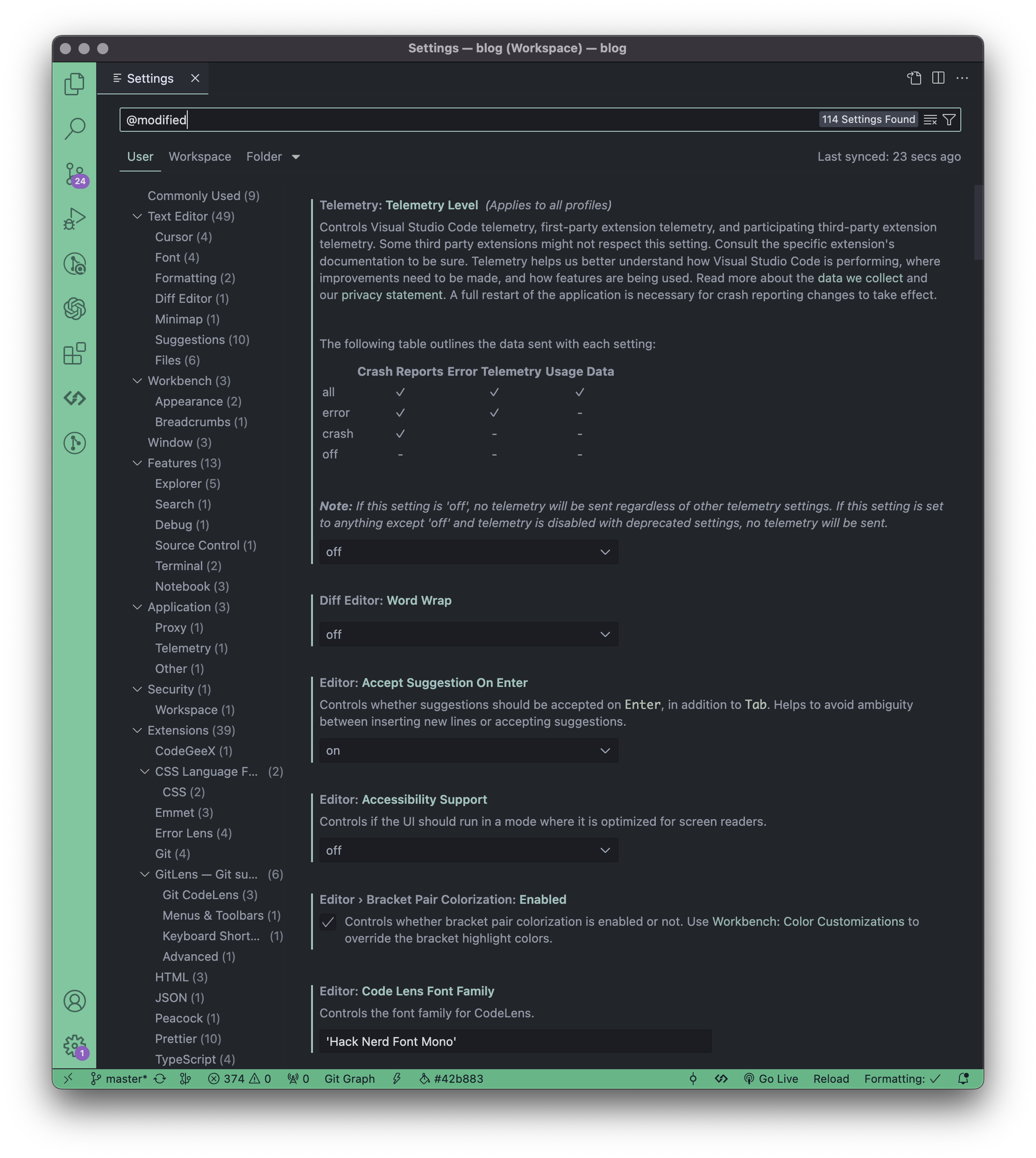
VS Code 有很多设置,可以通过 @modified 一次性找出所有修改了的设置:

不再需要的 extensions #
以前很多的插件功能已经集成了,不需要安装了:
sync settings
auto renaming tags
"editor.linkedEditing": true,auto closing tags
"html.autoClosingTags": true, "javascript.autoClosingTags": true, "typescript.autoClosingTags": true,auto import modules
"javascript.suggest.autoImports": true, "typescript.suggest.autoImports": true, "javascript.updateImportsOnFileMove.enabled": "always", "typescript.updateImportsOnFileMove.enabled": "always", "editor.codeActionsOnSave": { "source.organizeImports": true },auto trimming
"files.trimFinalNewlines": true, "files.trimTrailingWhitespace": true,bracket pair coloring
"editor.bracketPairColorization.enabled": true,indentation guides colorization
snippets for html & css (Emmet)
"emmet.includeLanguages": { "ejs": "html", "erb": "erb", "html": "html", "javascript": "javascriptreact", "markdown": "html", "postcss": "css", "vue": "html" },Emmet: Wraping Individual Lines with Abbreviation,这个可以搞个快捷键 :
{ "key": "alt+w", "command": "editor.emmet.action.wrapWithAbbreviation" }
Workspace #
使用 VS Code 的第三步就是使用 Workspace,每次工作时开启 Workspace 而不是文件夹。
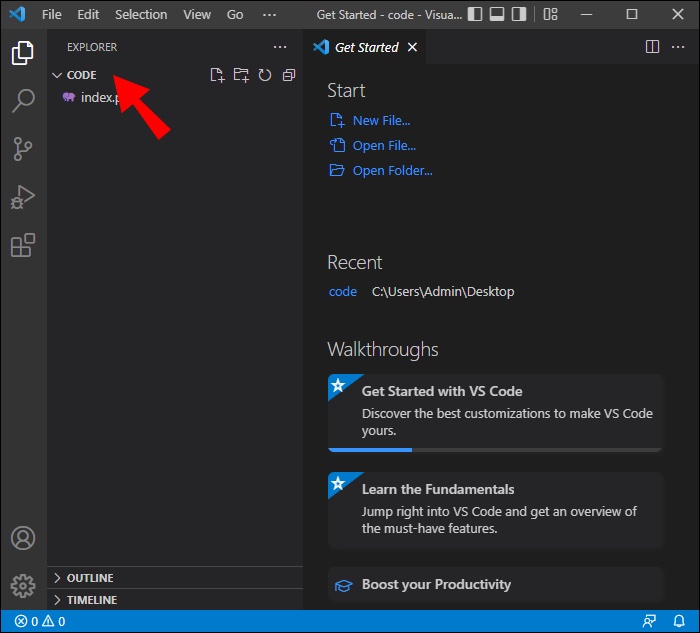
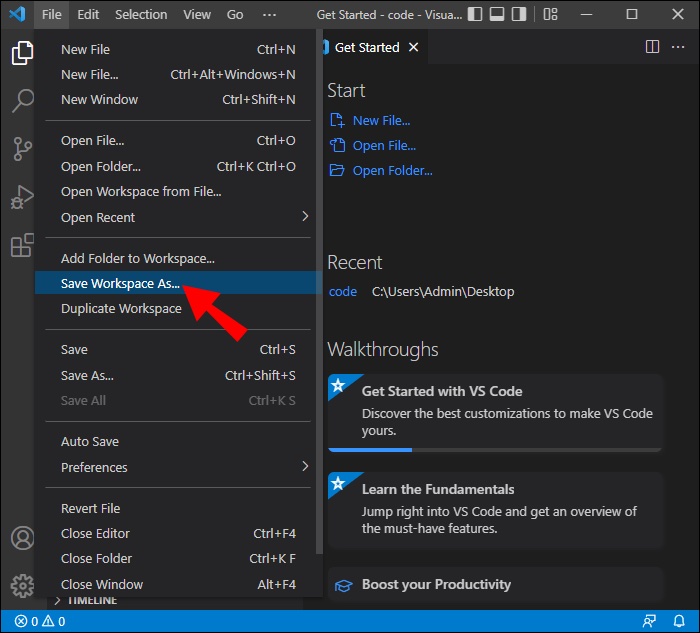
VS Code 打开一个文件夹,然后就可以创建 Workspace:


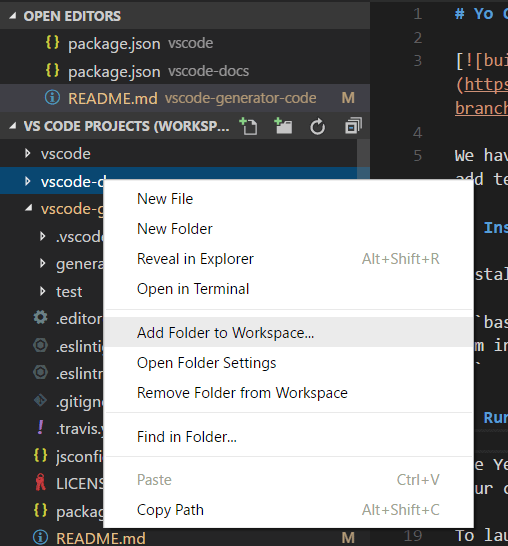
通常一个项目对应一个文件夹(root folder),也就对应一个 Workspace,当然 Workspace 也可以包含多个不相关的文件夹(multi-root):

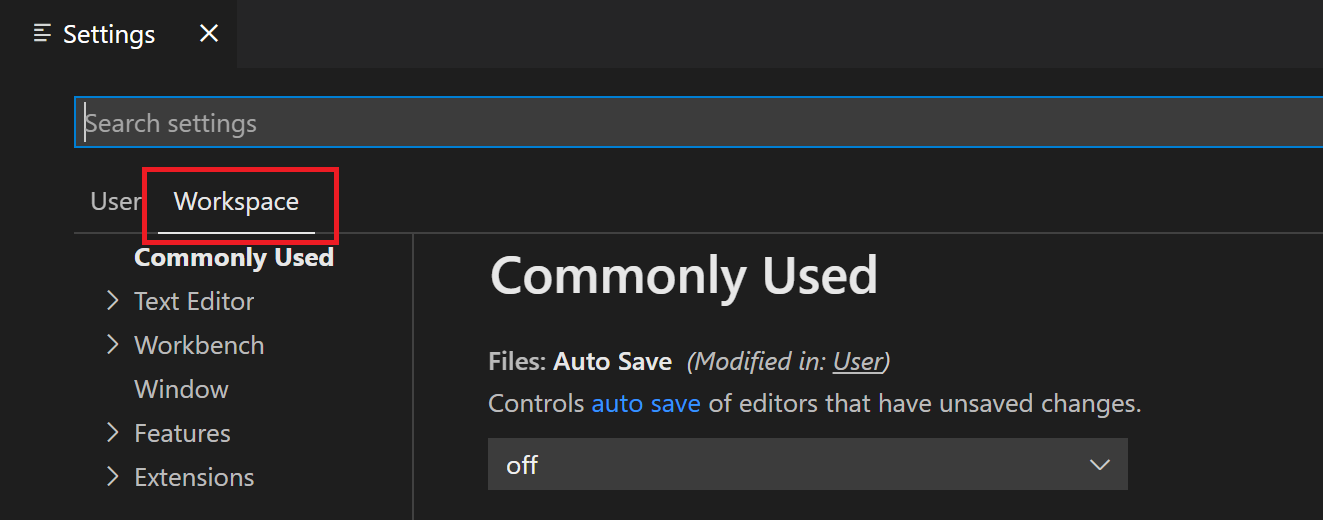
Settings 也可以只针对当前的 Workspace 设置,例如 color theme:

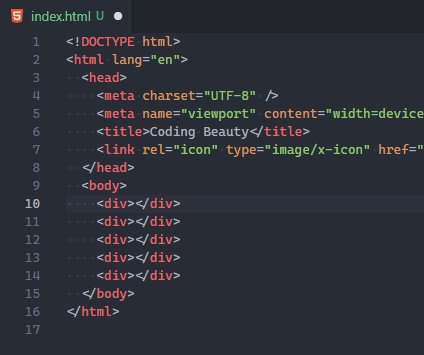
多光标 #
VS Code 非常棒的一个编辑功能
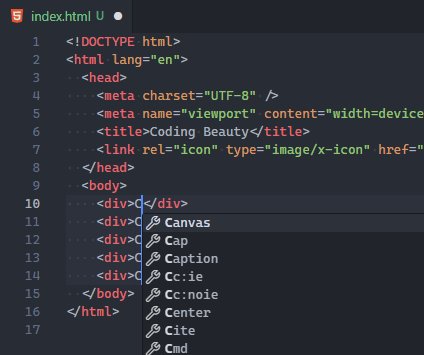
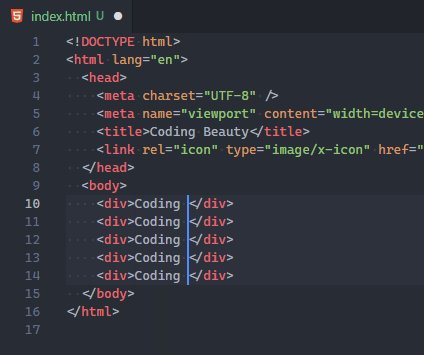
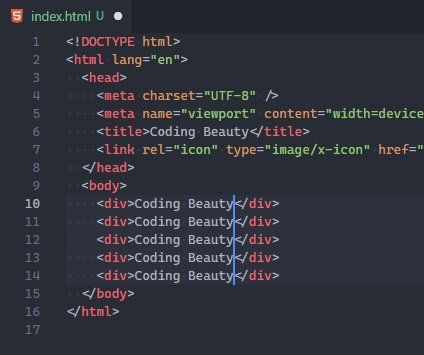
| 多种方式激活多光标编辑 |
|---|
自选方式 - 有时候我们需要在一个文件内多个没有明显特征的位置添加相同的内容,此时如果配合鼠标操作:⌥ ↖ |
在当前光标上、下同时进行编辑:⌃ ⌥ ↑ ⌃ ⌥ ↓ |
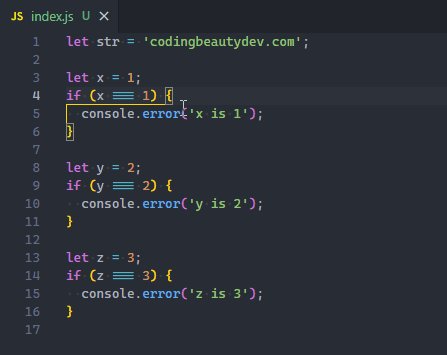
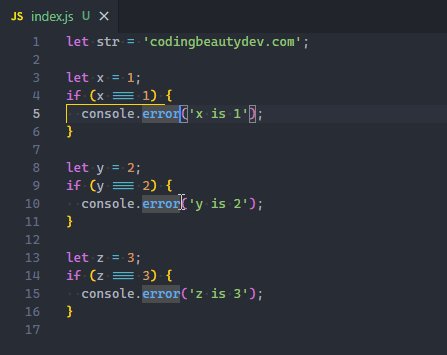
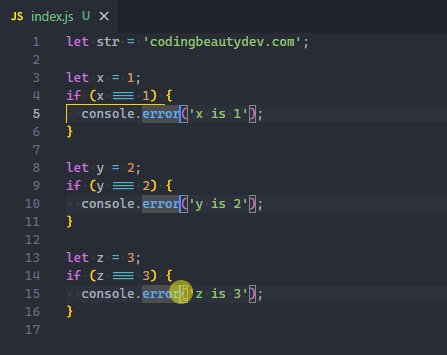
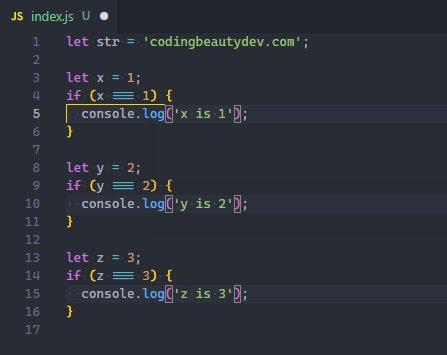
| 多重选中文本同时编辑:需要把文档中一些相同的内容统一选中进行某些修改,这时可以先选中一个内容,然后按下 ⌘ D 就会自动增加下一个相同的内容,或者全部结果 ⌘ ⇧ L,选完后可进行同时编辑 |
如果需要对同一列(一个 box 块)进行编辑:把光标放在左上角(第一列的第一个位置上),让后按住 ⇧ ⌥ 拖动到右下角: |
取消上次的多光标操作:⌥ U
Terminal #
- 在 VS Code 之外打开终端:⇧ ⌃ C
- Terminal: 快速运行当前文件 ⌃ X
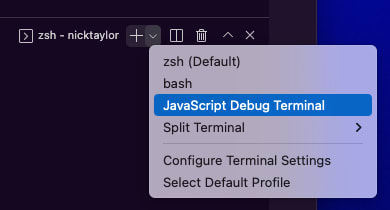
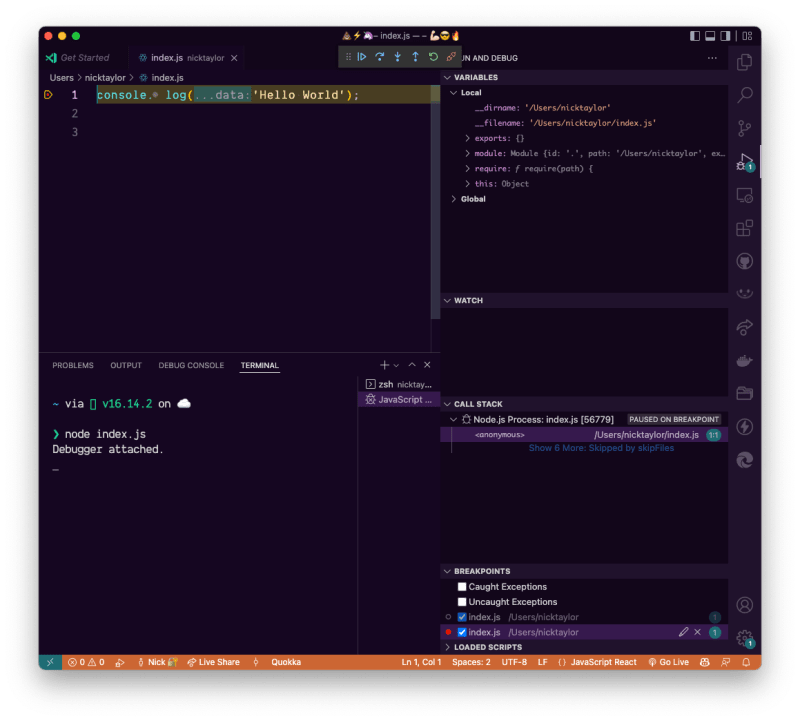
{ "key": "ctrl+x", "command": "workbench.action.terminal.runActiveFile" } - 开发 Javascript 时,可以开一个 Javascript Debug Terminal,这样 Javascript 程序运行在 Chrome 里,但可以在 VS Code 里 直接 debug(若是用集成的终端运行需要 attach,才能在 VS Code 里 debug):


- 清理终端,等同于 clear 命令(非 VS Code 专有)⌘ K 或者 ⌃ L
⌘ K 与 ⌃ L 的区别
一个区别是 ⌘ K 清除回滚缓冲区以及屏幕。 ⌃ L 仅清除屏幕,有效地将屏幕上的内容“向上”移动到回滚缓冲区中。
另一个区别是 ⌃ L 是由终端内运行的进程执行的。例如,bash 将清除屏幕并重新绘制提示符,包括其中任何未完成的命令。其他程序可能继续刷新而不是先清除屏幕。另一方面, ⌘ K 由终端本身执行,无论窗口中运行什么,因此它可能会隐藏程序的输出。
Git #
GitLens #
非常有用的扩展 GitLens:
Git 使用教程 #
VS Code 的 Git 体念还是比 IntelliJ 差。
大部分情况下我还是倾向 git 命令行,除了 merge conflicts。
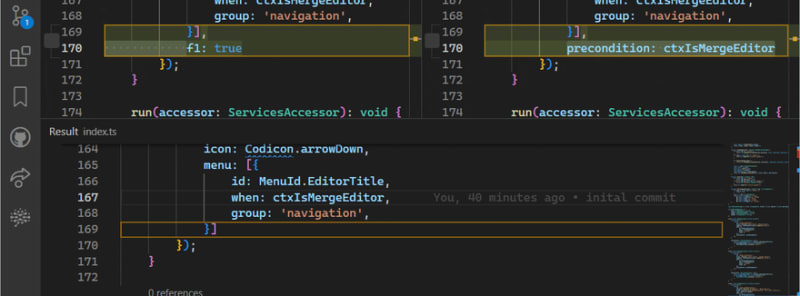
合并冲突 #
版本处理的一个难点是如何有效的处理冲突 merge conflicts,这时需要引入一个 3 方合并的概念 3-way-merge:


具体看视频解释:
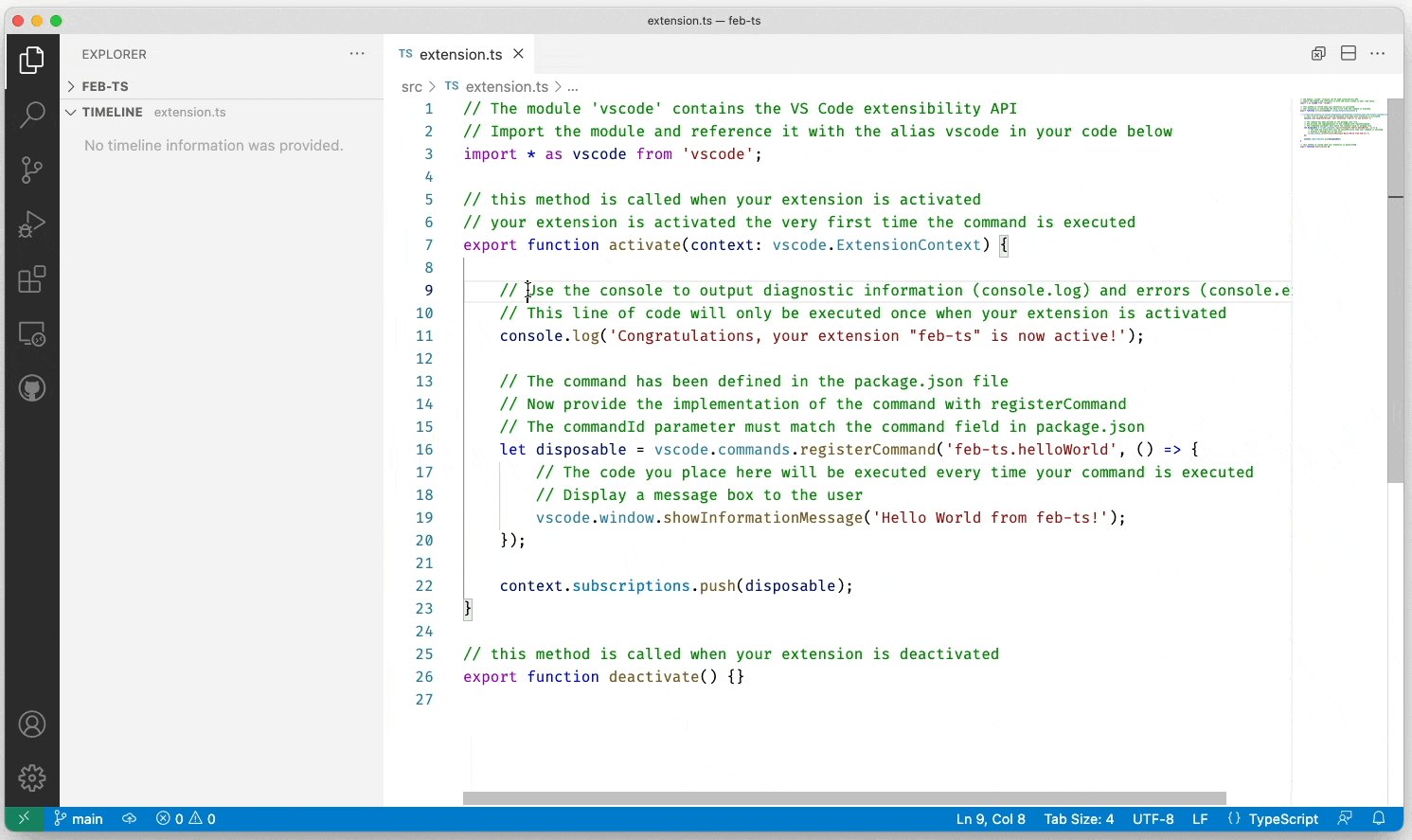
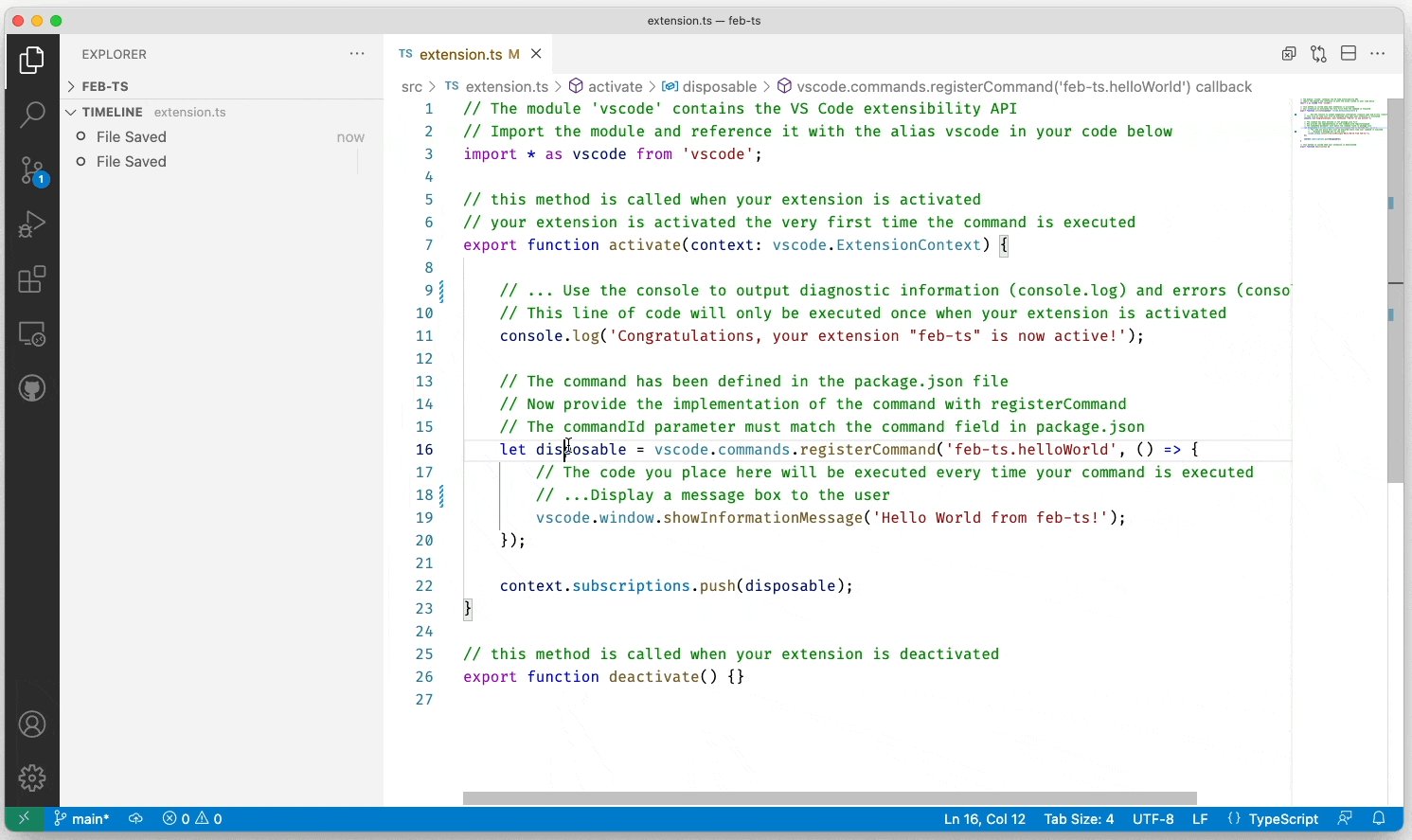
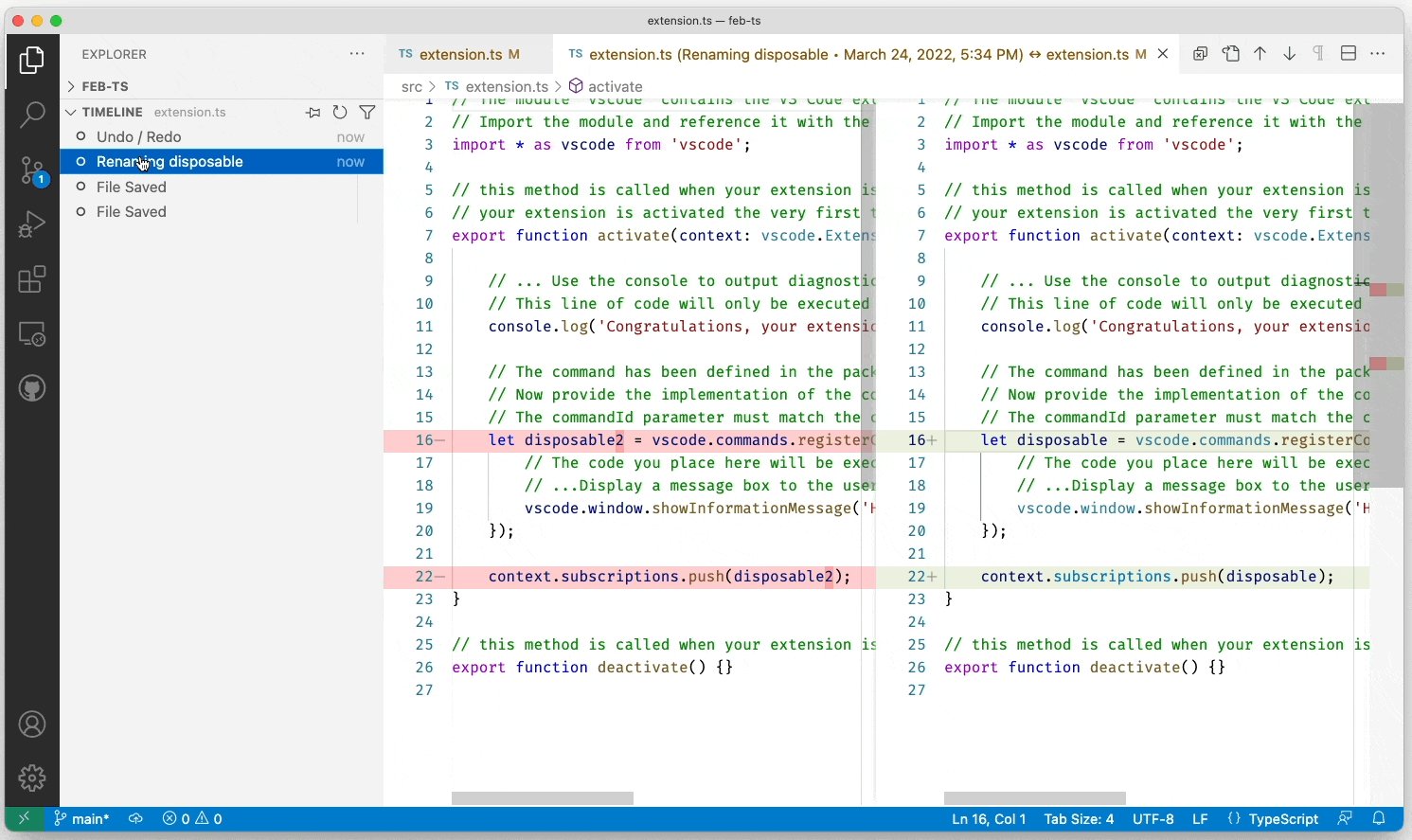
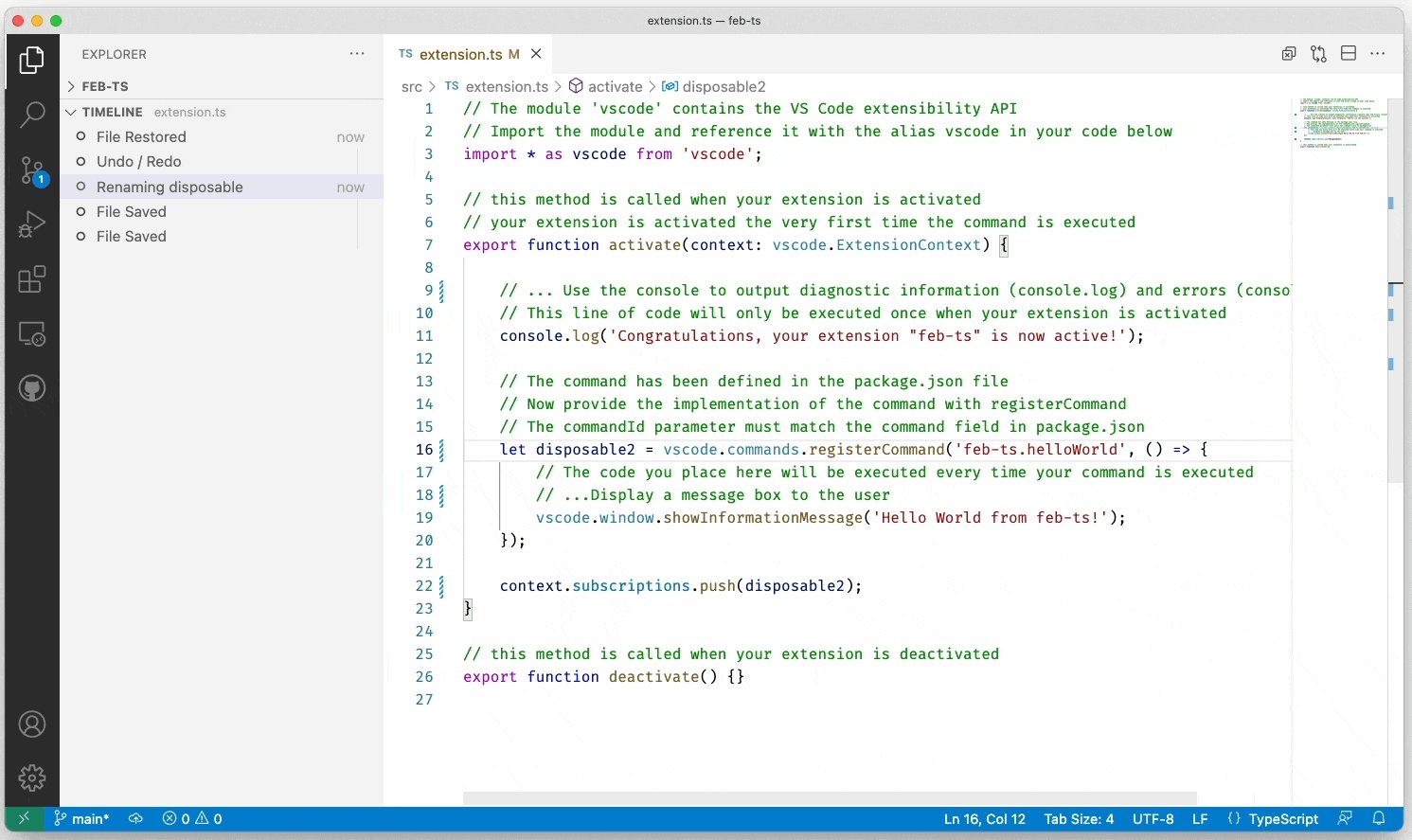
本地修改记录 #
看时间线 Timeline: