VS Code 功夫:简介 & 配置
·1473 字·3 分钟
工具 & 生产效率
vs code
Table of Contents
VS Code 功夫 - This article is part of a series.
Part 1: This Article
外观 #

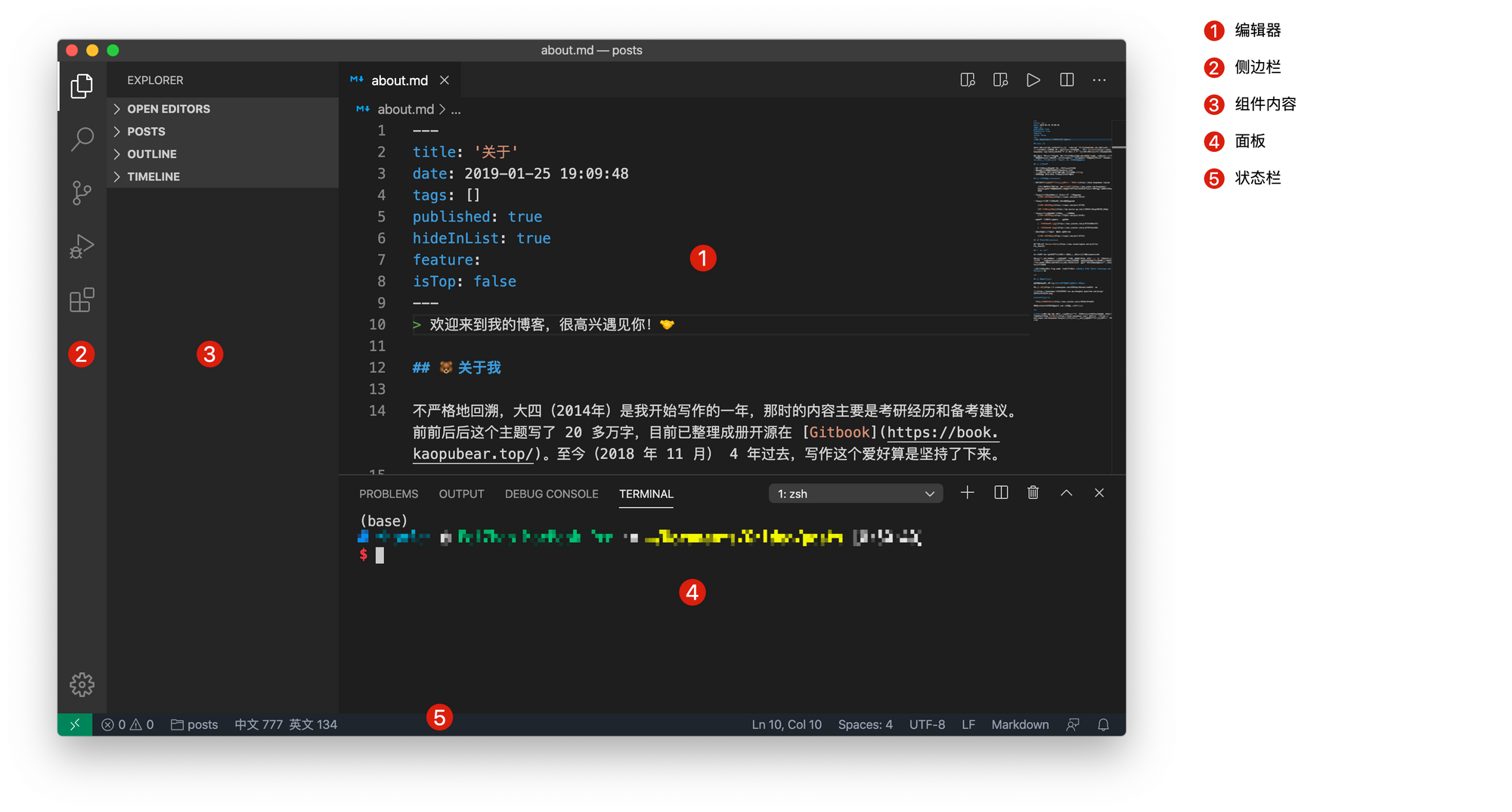
VS Code 的基本界面:
- 编辑器
Editor:在这里码字写代码 - 侧边栏
SideBar:可以类比为 macOS 的扩展坞,姑且称为「组件坞」,这里会展示各种组件和插件图标。 - 组件内容
View:击侧边栏不同的组件后这里会展示相应显示组件内容。 - 面板
Panel:包括问题显示、输出、调试控制台和终端四个组件。问题面板会显示代码中的警告和问题,输出面板会呈现命令和插件的运行结果,调试控制台用来进行代码调试,终端则可以帮助我们直接在 VS Code 中进行命令行操作。 - 状态栏
StatusBar:可以类比为 macOS 的菜单栏 + 通知中心,这里会展示和文档及项目相关的简单信息以及部分插件提供的信息。
主题 颜色 字体 是构成颜值担当三要素。这方面自己慢慢发现,各人审美观不同。
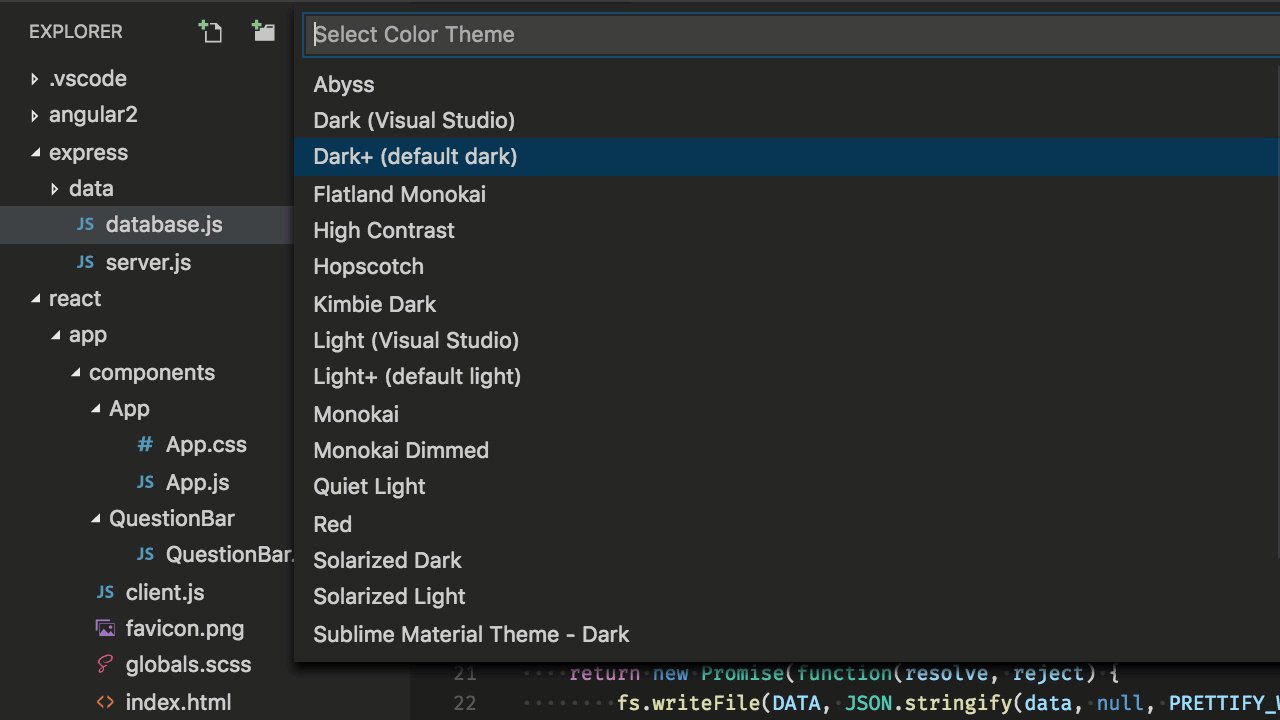
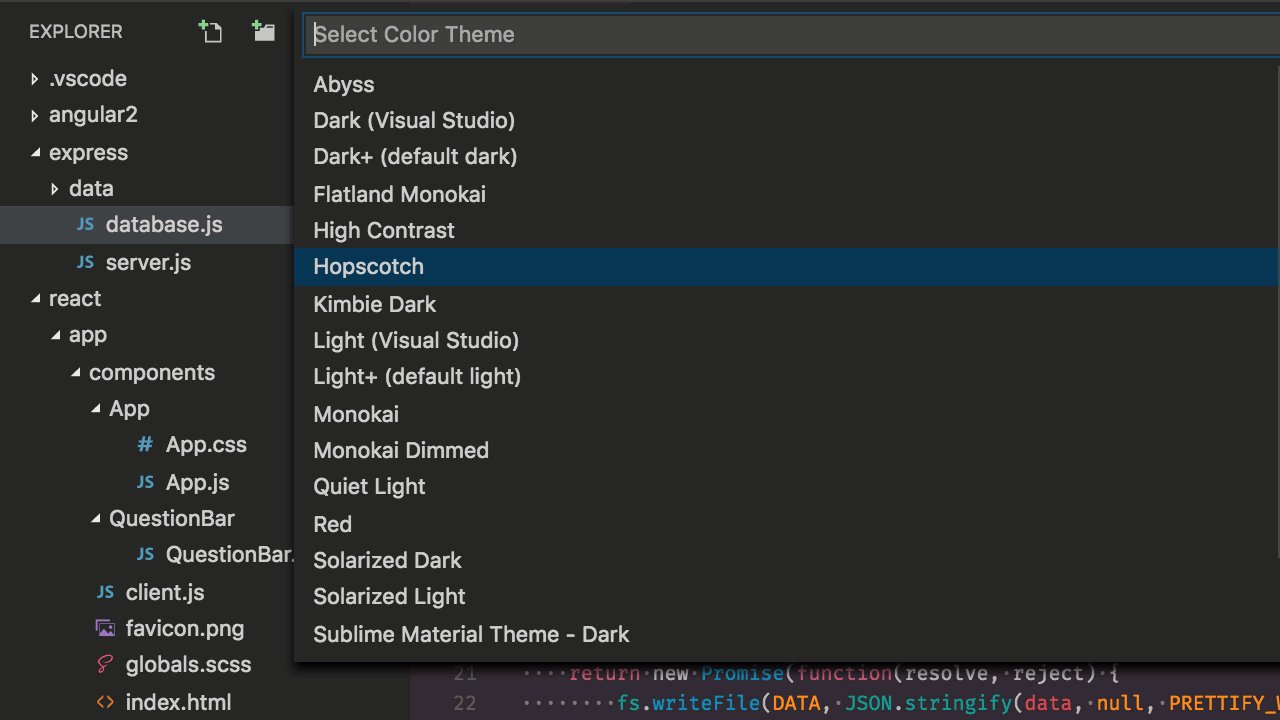
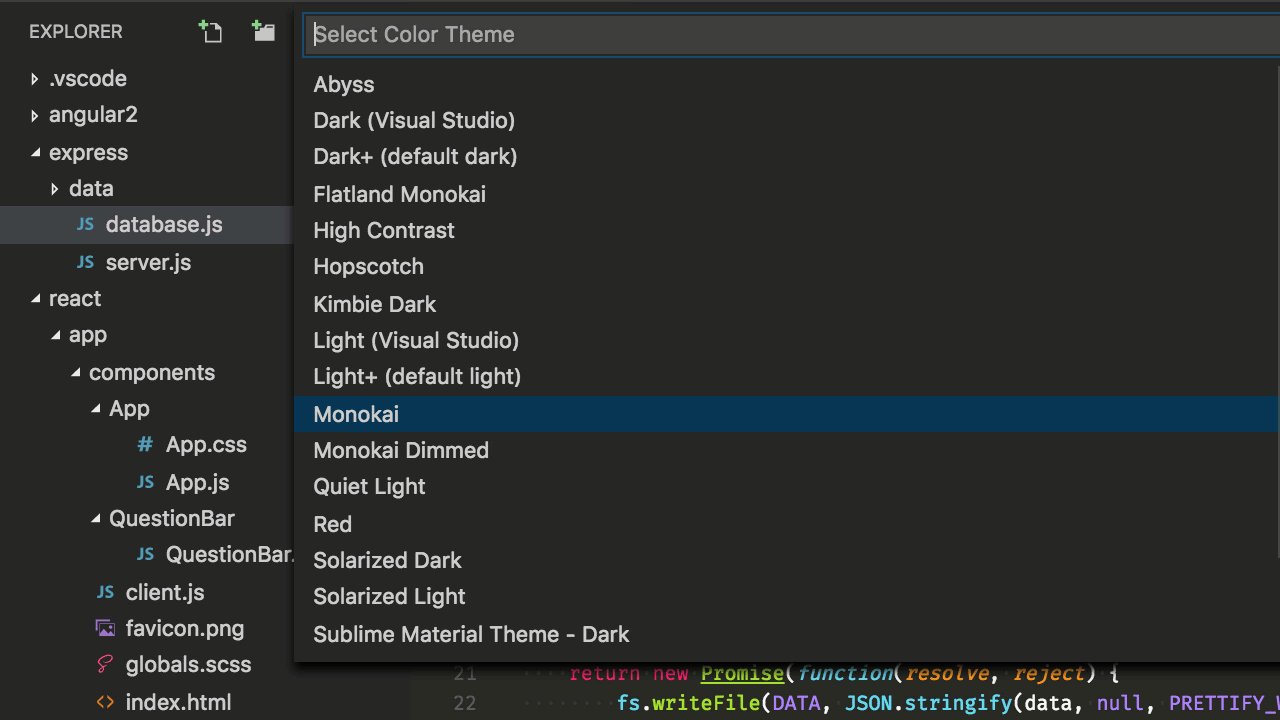
主题颜色 #
- 码码:我比较喜欢的仨个
Winter is Coming Theme(Dark Blue) |
nightfall - Visual Studio Marketplace |
Hyper Term Theme by HasseNasse |
图标 #
Fluent Icons - Visual Studio Marketplace
字体 #
- 付费: MonoLisa - A font family designed for software developers. Font follows function.
- 免费字体有几款都很受人喜欢,参考:
- 中文用 雅黑
预览 #
好看的主题 Theme 颜色自己可以切换预览 ⌘ K T
关于不同的 mono 字体,有兴趣可以参考这里:
- 5 free monospaced fonts with coding ligatures | Better Web Type
- 这里也可以看看长啥样: Dev Fonts
- 还有这里: Coding Fonts — Anonymous Pro on CSS-Tricks
外观选好后,其它微小的细节设置可以慢慢来:
- auto save
- compact folder
- font size
- label format
- line height
- smooth caret
- smooth scrolling
- sort order
- sticky scroll
- wrapTables
- ……
Settings #
呼出:⌘ ,
绝大多数的设置都可以在上面的图形界面完成,只有少数需要直接修改 settings.json:
settings.json
{
"CodeShell.AutoTriggerCompletion": true,
"Codegeex.Privacy": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[shellscript]": {
"editor.defaultFormatter": "foxundermoon.shell-format"
},
"aws.suppressPrompts": {
"codeWhispererConnectionExpired": true
},
/**-- Breadcurumbs Configurations --**/
"breadcrumbs.enabled": true,
"breadcrumbs.symbolPath": "off",
"chat.editor.wordWrap": "on",
"code-runner.clearPreviousOutput": true,
"code-runner.runInTerminal": true,
"code-runner.showExecutionMessage": false,
"css.lint.hexColorLength": "ignore",
"debug.console.fontFamily": "'Hack Nerd Font'",
"debug.showBreakpointsInOverviewRuler": true,
"diffEditor.wordWrap": "off",
/**-- Editor Settings --**/
"editor.acceptSuggestionOnCommitCharacter": false,
"editor.acceptSuggestionOnEnter": "smart",
"editor.accessibilitySupport": "off",
"editor.bracketPairColorization.enabled": true,
"editor.codeActionsOnSave": {
"source.addMissingImports": "explicit",
"source.fixAll.eslint": "explicit",
"source.organizeImports": "explicit"
},
"editor.codeLensFontFamily": "'Cascadia Code PL'",
"editor.codeLensFontSize": 13,
"editor.cursorBlinking": "smooth",
"editor.cursorSmoothCaretAnimation": "on",
"editor.cursorSurroundingLines": 15,
"editor.fontFamily": "'MonoLisa', 'Cascadia Code PL', 'Microsoft YaHei', 'Jetbrains Mono'",
"editor.fontLigatures": true,
"editor.fontSize": 15,
"editor.fontWeight": 330,
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.glyphMargin": true,
"editor.gotoLocation.multipleDeclarations": "goto",
"editor.gotoLocation.multipleDefinitions": "goto",
"editor.guides.bracketPairs": false,
"editor.guides.indentation": false,
"editor.inlayHints.enabled": "off",
"editor.inlineSuggest.enabled": true,
"editor.inlineSuggest.suppressSuggestions": true,
"editor.lineHeight": 27,
"editor.linkedEditing": true,
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.quickSuggestions": {
"comments": true,
"strings": true
},
"editor.quickSuggestionsDelay": 0,
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "none",
"editor.smoothScrolling": true,
"editor.snippetSuggestions": "top",
"editor.stickyScroll.enabled": true,
"editor.suggest.insertMode": "replace",
"editor.suggest.preview": true,
"editor.suggest.showMethods": true,
"editor.suggestFontSize": 13,
"editor.suggestSelection": "recentlyUsed",
"editor.tabSize": 4,
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"fontStyle": "italic"
}
}
]
},
"editor.unicodeHighlight.allowedLocales": {
"zh-hans": true,
"zh-hant": true
},
"editor.unicodeHighlight.ambiguousCharacters": false,
"editor.unicodeHighlight.invisibleCharacters": false,
"editor.wordWrap": "on",
"editor.wordWrapColumn": 120,
"emmet.includeLanguages": {
"ejs": "html",
"erb": "erb",
"html": "html",
"javascript": "javascriptreact",
"markdown": "html",
"postcss": "css",
"vue": "html"
},
"emmet.showSuggestionsAsSnippets": false,
"emmet.syntaxProfiles": {
"javascript": "jsx",
"postcss": "css",
"xml": {
"attr_quotes": "single"
}
},
"errorLens.enabledDiagnosticLevels": [
"warning",
"error"
],
"errorLens.excludeBySource": [
"cSpell",
"Grammarly",
"eslint"
],
"errorLens.fontSize": "13",
"errorLens.fontWeight": "300",
"eslint.codeAction.showDocumentation": {
"enable": false
},
"eslint.quiet": true,
"eslint.validate": [
"javascript",
"typescript",
"javascriptreact",
"typescriptreact",
"vue",
"html",
"markdown",
"json",
"jsonc",
"json5"
],
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.patterns": {
"*.cts": "${capture}.typegen.ts",
"*.js": "${capture}.js.map, ${capture}.min.js, ${capture}.d.ts",
"*.jsx": "${capture}.js",
"*.mts": "${capture}.typegen.ts",
"*.ts": "${capture}.js, ${capture}.typegen.ts",
"*.tsx": "${capture}.ts, ${capture}.typegen.ts",
"package.json": "package-lock.json, yarn.lock, pnpm-lock.yaml",
"tsconfig.json": "tsconfig.*.json"
},
"explorer.sortOrder": "filesFirst",
"files.associations": {
"*.env.local": "env",
".env": "env",
".env.example": "env"
},
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 5000,
"files.eol": "\n",
"files.exclude": {
"**/.DS_Store": false,
"**/.classpath": true,
"**/.factorypath": true,
"**/.git": false,
"**/.hg": false,
"**/.history": true,
"**/.idea": true,
"**/.project": true,
"**/.settings": true,
"**/.svn": false,
"**/CVS": false,
"package-lock.json": true,
"yarn.lock": true
},
"files.simpleDialog.enable": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"git.confirmSync": false,
"git.enableSmartCommit": true,
"git.mergeEditor": true,
"git.openRepositoryInParentFolders": "always",
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false
},
"gitlens.codeLens.authors.enabled": false,
"gitlens.codeLens.enabled": false,
"gitlens.codeLens.recentChange.enabled": false,
"gitlens.hovers.currentLine.over": "line",
"gitlens.keymap": "none",
"gitlens.menus": {
"editor": {
"blame": false,
"clipboard": true,
"compare": true,
"history": false,
"remote": false
},
"editorGroup": {
"blame": true,
"compare": false
},
"editorTab": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true
},
"explorer": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true
},
"scm": {
"authors": true
},
"scmGroup": {
"compare": true,
"openClose": true,
"stash": true
},
"scmGroupInline": {
"stash": true
},
"scmItem": {
"clipboard": true,
"compare": true,
"history": true,
"remote": false,
"stash": true
}
},
"html.autoClosingTags": true,
"html.format.wrapLineLength": 0,
"html.validate.scripts": false,
"hungryDelete.enableSmartBackspace": false,
"indentRainbow.excludedLanguages": [
"plaintext",
"markdown"
],
"javascript.autoClosingTags": true,
"javascript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"json.schemas": [],
"less.validate": false,
"liveSassCompile.settings.formats": [
{
"extensionName": ".css",
"format": "expanded",
"savePath": "/src/styles"
}
],
"liveSassCompile.settings.watchOnLaunch": true,
"notebook.breadcrumbs.showCodeCells": false,
"notebook.output.fontFamily": "'Cascadia Code PL'",
"notebook.output.fontSize": 13,
"peacock.favoriteColors": [
{
"name": "Angular Red",
"value": "#b52e31"
},
{
"name": "Auth0 Orange",
"value": "#eb5424"
},
{
"name": "Azure Blue",
"value": "#007fff"
},
{
"name": "C# Purple",
"value": "#68217A"
},
{
"name": "Gatsby Purple",
"value": "#639"
},
{
"name": "Go Cyan",
"value": "#5dc9e2"
},
{
"name": "Java Blue-Gray",
"value": "#557c9b"
},
{
"name": "JavaScript Yellow",
"value": "#f9e64f"
},
{
"name": "Mandalorian Blue",
"value": "#1857a4"
},
{
"name": "Node Green",
"value": "#215732"
},
{
"name": "React Blue",
"value": "#00b3e6"
},
{
"name": "Something Different",
"value": "#832561"
},
{
"name": "Vue Green",
"value": "#42b883"
}
],
"prettier.arrowParens": "always",
"prettier.bracketSameLine": true,
"prettier.bracketSpacing": true,
"prettier.enable": true,
"prettier.jsxSingleQuote": true,
"prettier.printWidth": 120,
"prettier.requireConfig": false,
"prettier.semi": true,
"prettier.singleQuote": true,
"prettier.tabWidth": 4,
"prettier.trailingComma": "es5",
"print.folder.exclude": [
"{bin,obj,out}",
"node_modules",
"data",
"**/*.{bin,exe,dll,hex,pdb,pdf,pfx,png,jpg,gif,bmp,suo,design}"
],
"print.folder.fileNames": true,
"print.folder.include": [],
"print.folder.includeFileList": false,
"print.folder.maxFiles": 30,
"print.folder.maxLines": 1200,
"scm.inputFontSize": 13,
"scss.validate": false,
"search.exclude": {
"**/.git": true,
"**/.github": true,
"**/.nuxt": true,
"**/.output": true,
"**/.pnpm": true,
"**/.vscode": true,
"**/.yarn": true,
"**/bower_components": true,
"**/dist/**": true,
"**/logs": true,
"**/node_modules": true,
"**/out/**": true,
"**/package-lock.json": true,
"**/pnpm-lock.yaml": true,
"**/tmp": true,
"**/yarn.lock": true
},
"shellcheck.enable": false,
"smartBackspace.delay": 50,
"terminal.integrated.env.osx": {
"FIG_NEW_SESSION": "1"
},
"terminal.integrated.fontFamily": "Hack Nerd Font",
"terminal.integrated.fontSize": 13,
"terminal.integrated.fontWeight": "300",
"terminal.integrated.smoothScrolling": true,
"terminal.integrated.suggest.enabled": true,
"totalTypeScript.hideAllTips": false,
"totalTypeScript.hideBasicTips": false,
"window.dialogStyle": "custom",
/**-- Workbench Settings --**/
"workbench.colorCustomizations": {
"activityBar.activeBackground": "#1accff",
"activityBar.background": "#1accff",
"activityBar.foreground": "#15202b",
"activityBar.inactiveForeground": "#15202b99",
"activityBarBadge.background": "#df00ad",
"activityBarBadge.foreground": "#e7e7e7",
"commandCenter.border": "#15202b99",
"sash.hoverBorder": "#1accff",
"statusBar.background": "#00b3e6",
"statusBar.foreground": "#15202b",
"statusBarItem.hoverBackground": "#008bb3",
"statusBarItem.remoteBackground": "#00b3e6",
"statusBarItem.remoteForeground": "#15202b",
"titleBar.activeBackground": "#00b3e6",
"titleBar.activeForeground": "#15202b",
"titleBar.inactiveBackground": "#00b3e699",
"titleBar.inactiveForeground": "#15202b99"
},
"workbench.colorTheme": "nightfall",
"workbench.editor.empty.hint": "hidden",
"workbench.iconTheme": "vscode-icons",
"workbench.list.smoothScrolling": true,
"workbench.preferredDarkColorTheme": "nightfall",
"workbench.productIconTheme": "fluent-icons",
"workbench.startupEditor": "none",
"gitlens.ai.model": "vscode",
"gitlens.ai.vscode.model": "copilot:gpt-4.1"
}
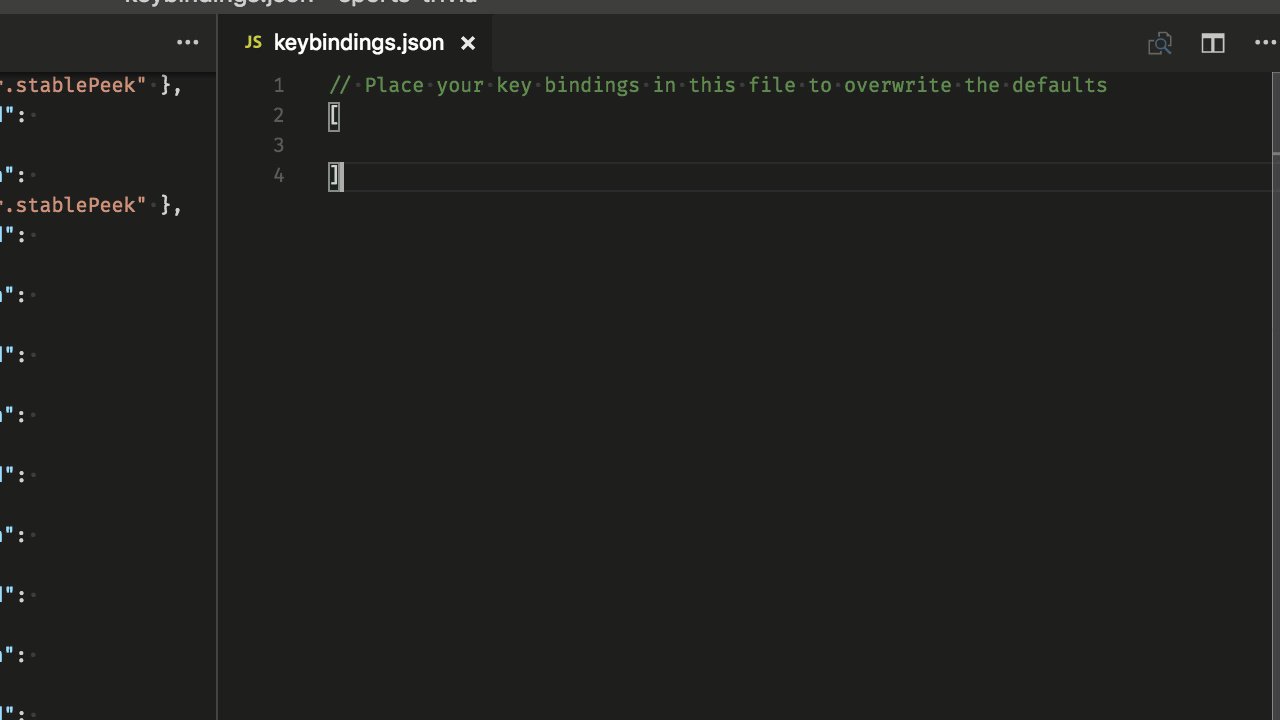
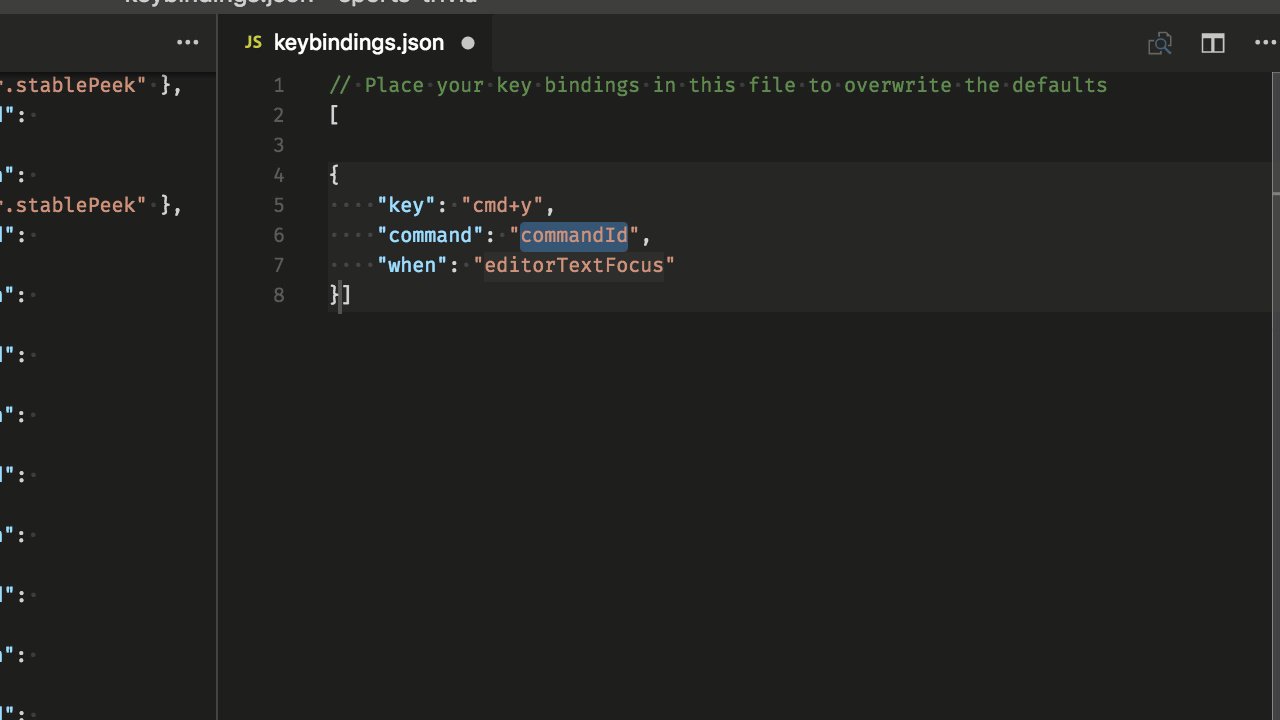
Keybindings #
呼出:⌘ K S
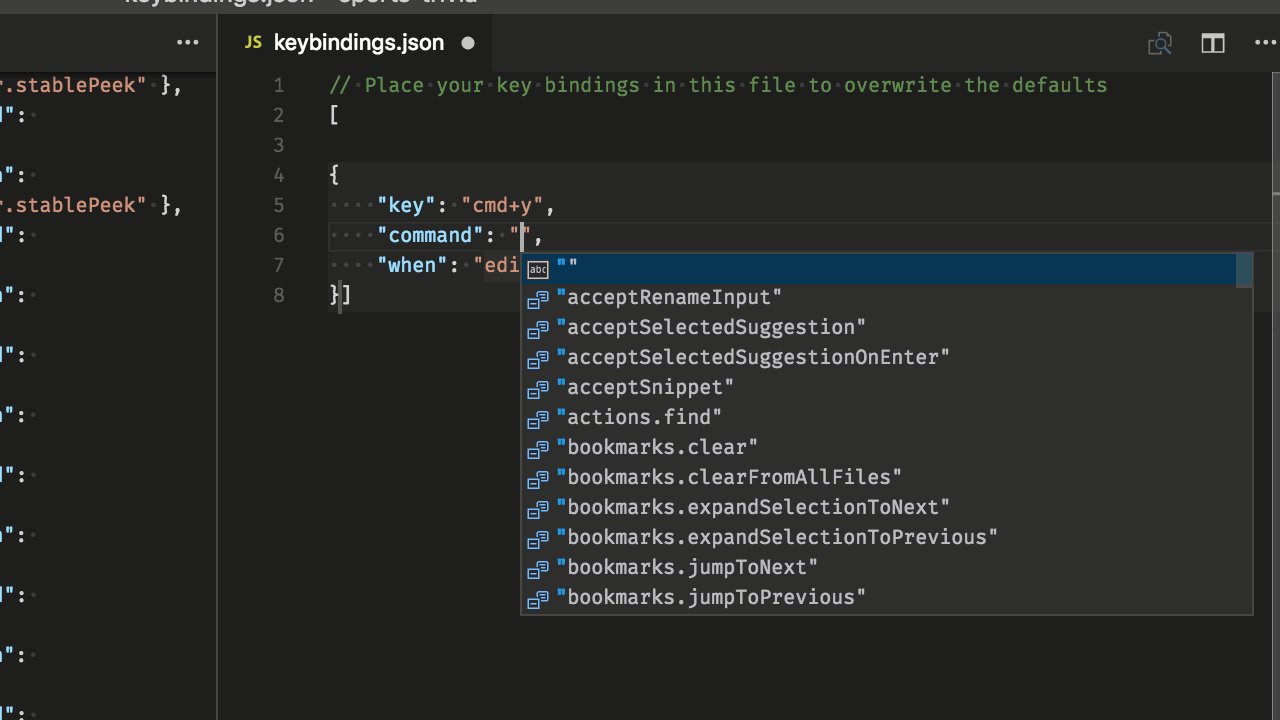
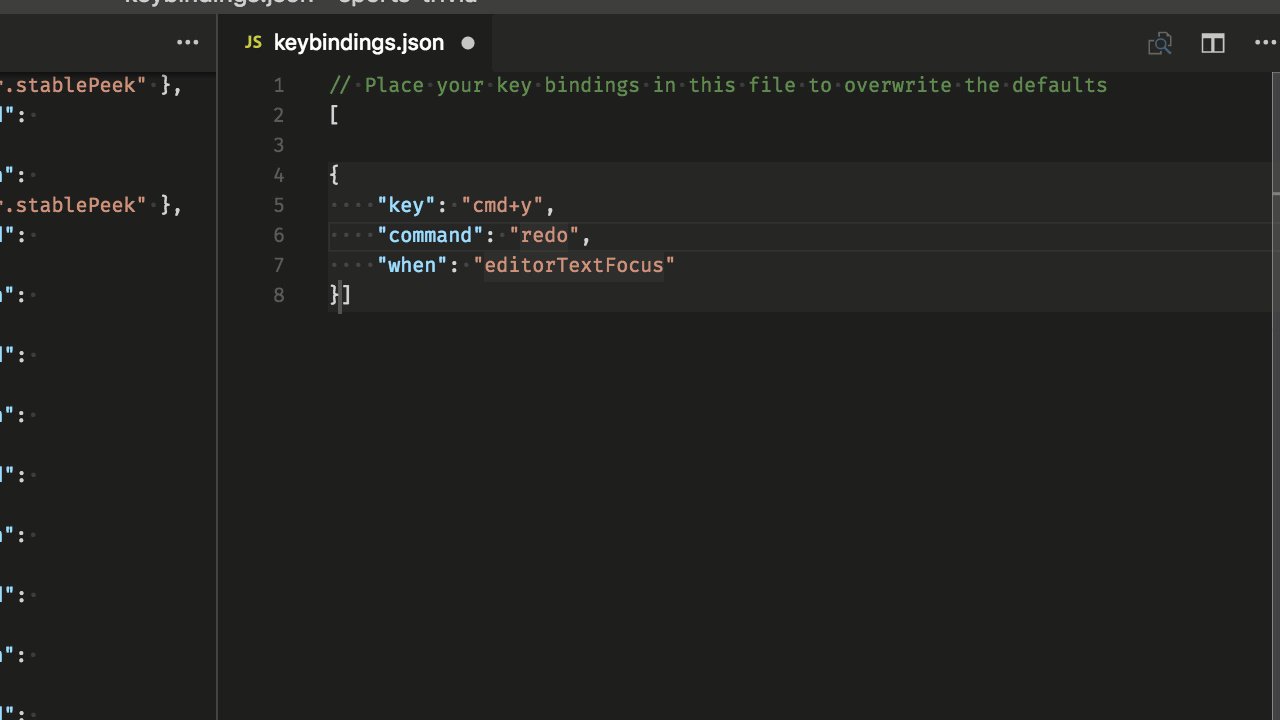
不是所有的自带命令都有快捷键,呼出后可以自行添加,如果自带的命令不够用,可以自定义在 keybindings.json 里:
keybindings.json
[
{
"command": "workbench.action.toggleSidebarVisibility",
"key": "shift shift"
},
{
"command": "workbench.action.quickOpen",
"key": "ctrl ctrl"
},
{
"command": "workbench.action.showCommands",
"key": "alt alt"
},
{
"command": "explorer.newFile",
"key": "cmd+n",
"when": "explorerViewletFocus"
},
{
"command": "explorer.newFolder",
"key": "cmd+shift+n",
"when": "explorerViewletFocus"
},
{
"command": "workbench.action.nextPanelView",
"key": "ctrl+tab",
"when": "panelFocus"
},
{
"command": "workbench.action.toggleMaximizedPanel",
"key": "alt+cmd+j"
},
{
"command": "browse-lite.open",
"key": "ctrl+shift+b"
},
{
"command": "editor.emmet.action.wrapWithAbbreviation",
"key": "alt+w"
}
]
VS Code 功夫 - This article is part of a series.
Part 1: This Article