15 分钟学会 Markdown
Table of Contents
Markdown 和 Json 一样,超级简单,超级好用

Markdown 就是一种轻量级的标记语言(Lightweight Markup Language),用人话说就是,普通的文本加上简单的排版或格式化语法(特殊标记),和 HTML,RTF 类似,只是 Markdown 的语法非常简单。Markdown 编写工具很多,在线的也有,很多编程开发工具都支持。需要知道,Markdown 语法没有标准,取决于 Markdown 渲染引擎,各个系统略微有差异。VS Code 和 IntelliJ 都支持 Markdown,喜欢可视化编辑器的话推荐 Typora。Markdown 文本需要通过转换器变成 HTML 便可以在浏览器里显示,这就是支持 Markdown 的静态博客生成器和 CMS 的原理。
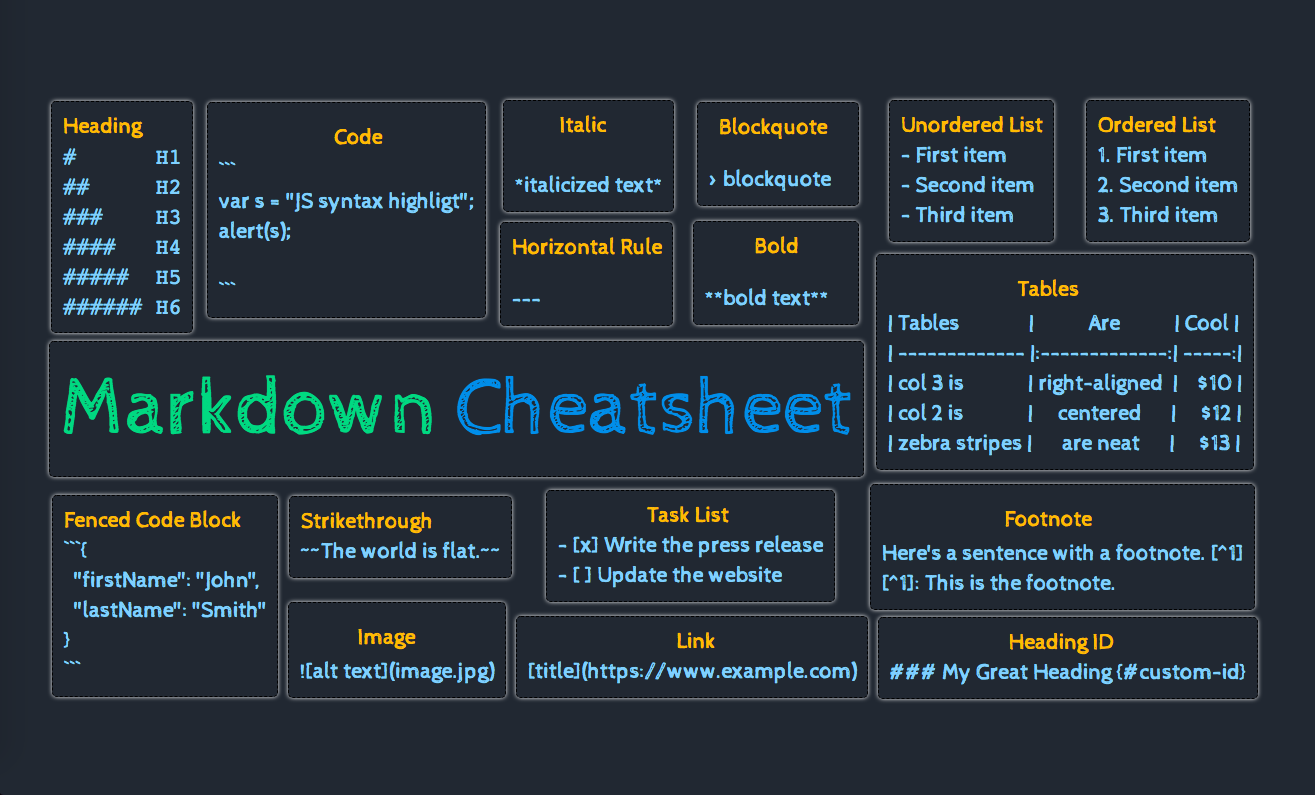
Markdown 语法 #
标题 Headers #
用 # 来表示标题:
# 标题 1 大小不同的标题
## 标题 2 Heading 2
### 标题 3 Heading 3
#### 标题 4 Heading 4
##### 标题 5 Heading 5
###### 标题 6 Heading
字体 Emphasis #
黑体字 bold:用
**或者__来表记黑体这是个**黑体字 strong**斜体字 italic:用
*或者_来表示斜体这是个*斜体字 italic*删除线 strikethrought:
~~~~加一条删除线 strikethrought~~高亮
`高亮`
- 黑体字 bold
- 斜体字 italic
加一条删除线 strikethrought高亮
引用块 blockquotes #
> 道德经(一级引用)
>
> > 道可,道非,常道(二级引用)
道德经(一级引用)
道可,道非,常道(二级引用)
无序列表 unordered list #
*, +, - 都可以表示无序列表:
- 美国
- 俄罗斯
- 英国
- 法国
- 中国
- 北京
- 上海
- 广州
- 美国
- 俄罗斯
- 英国
- 法国
- 中国
- 北京
- 上海
- 广州
有序列表 ordered list #
1. 个
2. 十
3. 百
4. 千
5. 万
1. 十万
2. 百万
3. 千万
6. 亿
- 个
- 十
- 百
- 千
- 万
- 十万
- 百万
- 千万
- 亿
多选项 checklist #
- [ ] C
- [ ] C++
- [ ] Java
- [x] Javascript
- C
- C++
- Java
- Javascript
链接 link #
格式:[链接文字](链接)
[点击就去 Google](https://www.google.com)
图片 image #
格式:

脚注 #
用 Markdown[^1] 写文档;Hugo[^2] 生成博客,你确定不想玩玩嘛
[^1]: Markdown 一种简易的纯文本标记语言
[^2]: 静态网站生成器Hugo
效果 用 Markdown1 写文档;Hugo2 生成博客,你确定不想玩玩嘛
表格 table #
略微复杂点,| 控制分列,- 控制分行,: 控制对齐方式,左右或居中。
| 职工号 | 姓名 | 年龄 |
| :----: | :--- | :--: |
| 1 | 张三 | 20 |
| 2 | 李四 | 30 |
| 3 | 王二 | 40 |
| 职工号 | 姓名 | 年龄 |
|---|---|---|
| 1 | 张三 | 20 |
| 2 | 李四 | 30 |
| 3 | 王二 | 40 |
直接书写表格比较不方便,可采用在线表格转换工具: tableconvert
转义 #
Markdown 支持在特殊字符前面插入 \ 插入之后,将不再解析这些字符,而是原样输出。
这个不是 \# 标题
这个不是 \*\*黑体字\*\*
这个不是# 标题
这个不是**黑体字**
分割线 #
---
扩展 #
基本的 Markdown 还是不够用的,一些非常有用的功能,静态博客生成器 或 CMS 有插件或者各式 shortcodes 来支持,下面演示的是 Hugo 和 blowfish 所支持的扩展:
代码块 code block #
``` 后面接语言种类:text/txt,xml,html,markdown/md,c,c++,java,javascript/js, python,bash,等等。
```c
# include <stdio.h>
void main(){
printf("Hello world!\n");
}
```
# include <stdio.h>
void main(){
printf("Hello world!\n");
}
数学公式 TeX #
% KaTeX inline notation
Inline notation 1: \\(f(a,b,c) = (a^2+b^2+c^2)^3\\)
Inline notation 2: \\(\varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887…\\)
效果
Inline notation 1: \(f(a,b,c) = (a^2+b^2+c^2)^3\)
Inline notation 2: \(\varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887…\)
画图 Mermaid #
具体使用可以参考 Mermaid 文档
{{< mermaid >}}
graph TD
A[做梦] -->|发财| B(花钱)
B --> C{让我想想}
B --> G[接着发财]
C ==>|1| D[电脑]
C -->|2| E[手机]
C -->|3| F[电动车]
subgraph 选择
C
D
E
F
G
end
{{< /mermaid >}}
图表 Chart.js #
具体使用可以参考 Chat.js 文档
柱状图 #
线状图 #
饼图/甜甜圈图 #
html #
实在不行,可以扩展 shortcodes 直接嵌入 html,例如自己创建一个 shortcode:rawhtml 让 Markdown 支持下划线:
{{< rawhtml >}}<u>下划线</u>{{< /rawhtml >}}
效果 下划线
也不支持字体颜色:
{{< rawhtml >}}<span style="color:green">绿色字体</span>{{< /rawhtml >}}
效果 绿色字体
在线练习 #
Markdown 工具 #
VS Code + Markdown 使用中
让 VS Code 支持 Markdownhugo 使用中
静态网页生成器,支持 Markdown 来编写 blogvuepress
静态网页生成器,支持 Markdown 来编写 软件开发文档,(新版 Vuepress Next 和 VitePress 开发中)slidev 使用中
静态网页生成器,支持 Markdown 来编写 ppt,非常适合做技术演讲Typora
Markdown 编辑器,把 Markdown 编辑态和展示态融为一体,所写即所见墨滴
在线 Markdown 编辑,可以选择主题,直接对接微信公众号等静态网站资源
staticrypt - npm 使用中
静态网页加密tableconvert
Markdown 表格 编辑和生成器markmap
Markdown 转 mindmap
